Member
Tích cực
Việc ghép cặp font chữ phù hợp có thể làm cho thiết kế của bạn có điểm nhấn tạo sừ hài hoà và thu sự chú ý của người dùng, ngược lại nó cũng khiến cho thiết kế của bạn trông rất hỗn độn và gây khó chịu cho người xem. Chúng ta thường có 3 cách ghép chữ chính là:

1. Sử dụng phông chữ cùng một family
Cách dễ nhất để tìm cặp phông chữ hoàn hảo là sử dụng các phông chữ khác nhau trong cùng một nhóm phông chữ bao quát. Nó thường gọi là 'superfamily' và bạn sẽ có một loạt các chữ số, kiểu dáng và type face được thiết kế riêng để làm việc cùng nhau.
Superfamily chẳng hạn như serif và một phiên bản sans-serif của cùng một kiểu chữ: các ví dụ nổi tiếng bao gồm Lucida/Lucida Sans và Meta/Meta Sans.
2. Ghép cặp kiểu chữ tương phản
Ngược lại, như tên gọi của nó, là về ghép các cặp chữ hoàn toàn khác nhau - nhưng nó vẫn bổ sung kiểu chữ phù hợp với từng ứng dụng dự định của chúng.
Thông thường các bạn có thể tăng độ tương phản giữa hai font bằng cách chọn một font đậm và tối (dark and heavy) sẵn trong khi font kia dạng bình thường. Khi áp dụng lên văn bản, font đậm sẽ được dùng cho phần tiêu đề và font bình thường cho phần nội dung cụ thể, đó là một cách thực hành tốt hơn cả.
3. Xung đột
Một quy tắc khác nên nhớ là không nên chọn các font quá giống nhau. Đứng ở góc độ người đọc tất nhiên bạn sẽ không muốn ai bắt bạn phải căng mắt ra để phân biệt sự khác nhau giữa hai loại font phải không? Việc đó sẽ phá vỡ tính rõ ràng và hạn chế người đọc tiếp cận nội dung trình bày do người đọc không thể lướt nhanh và nắm được tổng quan nội dung của toàn bộ thiết kế được.
Khi bạn muốn có sự nổi bật trong thiết kế thì cần phải tránh tạo ra sự xung đột khi kết hợp những font chữ. Dưới đây là cách để tránh các xung đột:
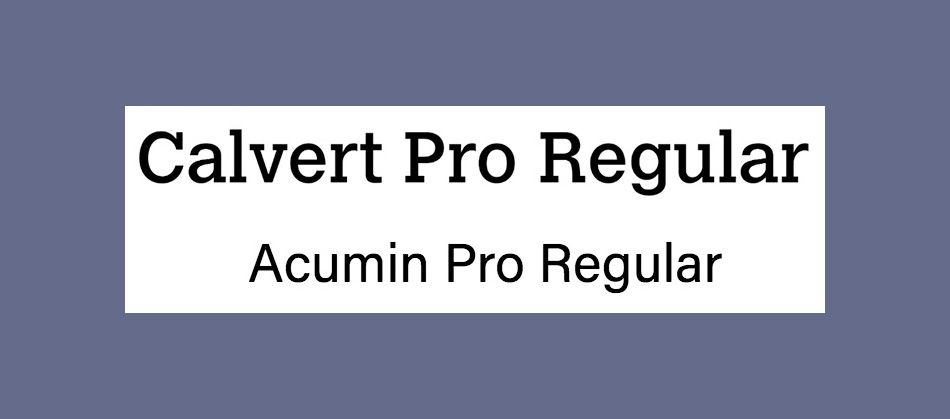
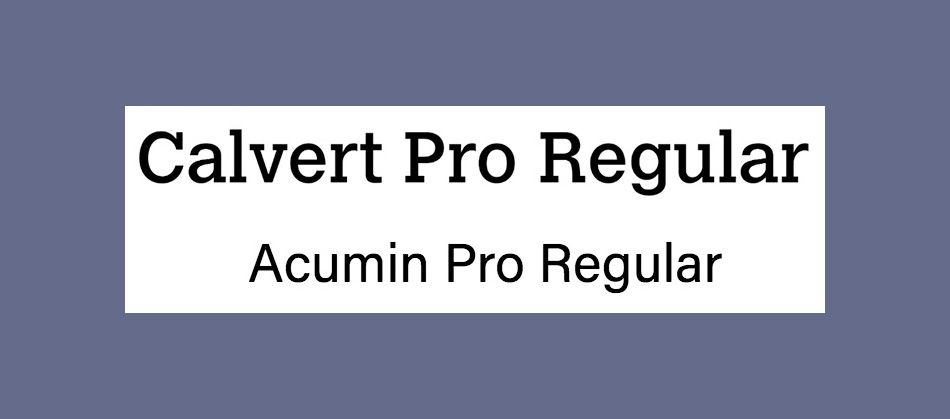
1. Calvert và Acumin

2. Montserrat và Courier New

3. Skolar Latin và Proxima Nova

4. Alegreya Sans SC và Source Sans Pro

5. Pacifico và Quicksand

6. Julius Sans One và Archive Narrow

7. Playfair Display and Raleway

8. Oswald và Lato

9. Super Grotesk và Minion Pro

10. Libre Franklin và Libre Baskerville

11. Freight Sans và Freight Text

12. Kaufmann và NeutraDemi

13. Brvàon Grotesque và Minion Pro

14. Josefin Slab và Patrick Hvà

15. Helvetica Neue và Garamond

16. Caslon và Myriad

17. Fontin và Fontin Sans

18. Minion và Poppl-Laudatio

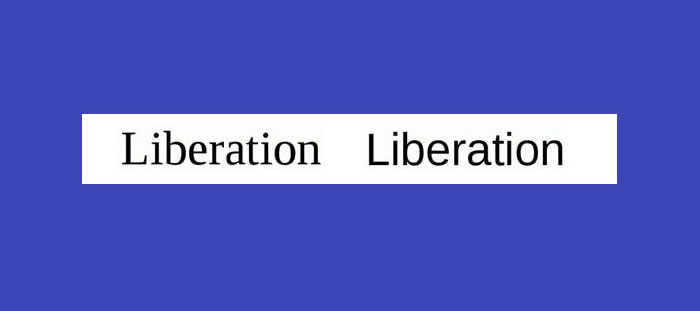
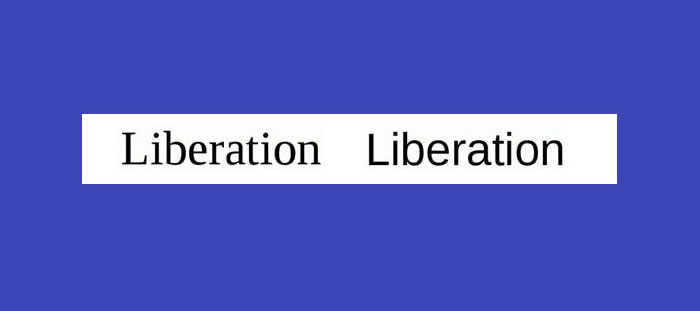
19. Liberation Serif và Liberation Sans

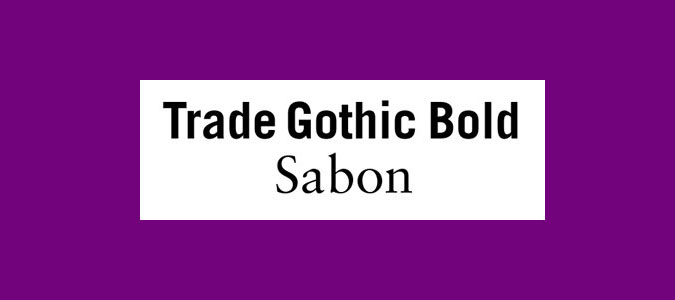
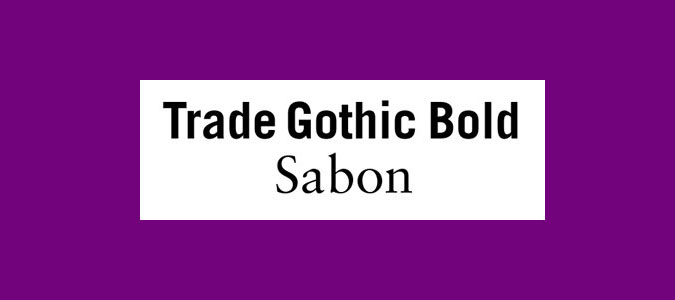
20. Trade Gothic Bold và Sabon

21. Gilroy và Jura

22. Scala và Scala Sans

23. Rockwell Bold và Bembo

24. Myriad Black và Minion

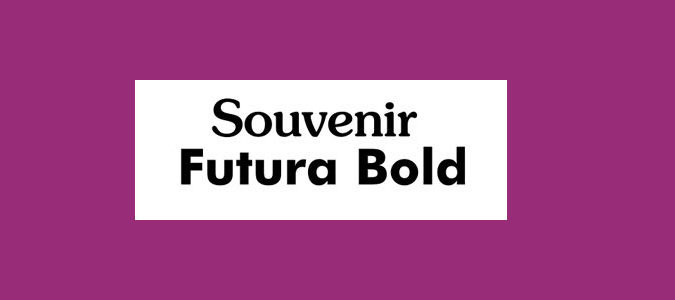
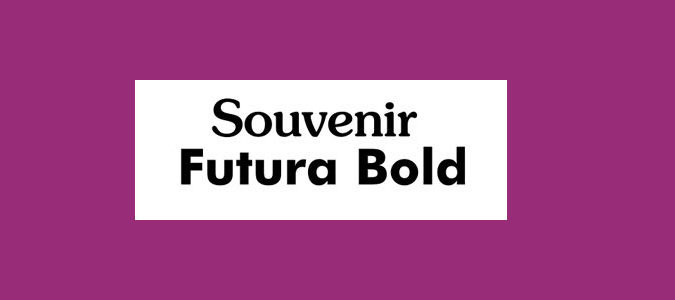
25. Souvenir và Futura Bold

26. Dax Bold và Caslon

27. Roboto và Montserrat

28. Antique Olive Bold và Chaparral

29. Aviano và Aviano Sans

30. TheSerif và TheSans

31. Renault Light và Apex-New

32. Calluna và Calluna Sans


1. Sử dụng phông chữ cùng một family
Cách dễ nhất để tìm cặp phông chữ hoàn hảo là sử dụng các phông chữ khác nhau trong cùng một nhóm phông chữ bao quát. Nó thường gọi là 'superfamily' và bạn sẽ có một loạt các chữ số, kiểu dáng và type face được thiết kế riêng để làm việc cùng nhau.
Superfamily chẳng hạn như serif và một phiên bản sans-serif của cùng một kiểu chữ: các ví dụ nổi tiếng bao gồm Lucida/Lucida Sans và Meta/Meta Sans.
2. Ghép cặp kiểu chữ tương phản
Ngược lại, như tên gọi của nó, là về ghép các cặp chữ hoàn toàn khác nhau - nhưng nó vẫn bổ sung kiểu chữ phù hợp với từng ứng dụng dự định của chúng.
Thông thường các bạn có thể tăng độ tương phản giữa hai font bằng cách chọn một font đậm và tối (dark and heavy) sẵn trong khi font kia dạng bình thường. Khi áp dụng lên văn bản, font đậm sẽ được dùng cho phần tiêu đề và font bình thường cho phần nội dung cụ thể, đó là một cách thực hành tốt hơn cả.
3. Xung đột
Một quy tắc khác nên nhớ là không nên chọn các font quá giống nhau. Đứng ở góc độ người đọc tất nhiên bạn sẽ không muốn ai bắt bạn phải căng mắt ra để phân biệt sự khác nhau giữa hai loại font phải không? Việc đó sẽ phá vỡ tính rõ ràng và hạn chế người đọc tiếp cận nội dung trình bày do người đọc không thể lướt nhanh và nắm được tổng quan nội dung của toàn bộ thiết kế được.
Khi bạn muốn có sự nổi bật trong thiết kế thì cần phải tránh tạo ra sự xung đột khi kết hợp những font chữ. Dưới đây là cách để tránh các xung đột:
- Hãy chú ý đến danh mục của font chữ: thật thú vị khi sử dụng serif hoặc script cùng nhau, nhưng đó là một cách kết hợp khá khó khăn. Đảm bảo rằng các font chữ bạn chọn hợp nhau để tránh xung đột.
- Duy trì cấu trúc phân cấp: lưu ý sử dụng kích thước và độ dày để giúp phân biệt giữa các font chữ. Phân cấp là chìa khóa, vì vậy hãy chắc chắn rằng bạn lựa chọn đúng các font chữ có thể làm nổi bật tầm quan trọng tương đối của các phần khác nhau của văn bản trong thiết kế của bạn.
- Sử dụng màu sắc: hãy sử dụng màu sắc cho lợi thế của bạn để giúp phân biệt các phân đoạn văn bản và tạo phân cấp.
1. Calvert và Acumin

2. Montserrat và Courier New

3. Skolar Latin và Proxima Nova

4. Alegreya Sans SC và Source Sans Pro

5. Pacifico và Quicksand

6. Julius Sans One và Archive Narrow

7. Playfair Display and Raleway

8. Oswald và Lato

9. Super Grotesk và Minion Pro

10. Libre Franklin và Libre Baskerville

11. Freight Sans và Freight Text

12. Kaufmann và NeutraDemi

13. Brvàon Grotesque và Minion Pro

14. Josefin Slab và Patrick Hvà

15. Helvetica Neue và Garamond

16. Caslon và Myriad

17. Fontin và Fontin Sans

18. Minion và Poppl-Laudatio

19. Liberation Serif và Liberation Sans

20. Trade Gothic Bold và Sabon

21. Gilroy và Jura

22. Scala và Scala Sans

23. Rockwell Bold và Bembo

24. Myriad Black và Minion

25. Souvenir và Futura Bold

26. Dax Bold và Caslon

27. Roboto và Montserrat

28. Antique Olive Bold và Chaparral

29. Aviano và Aviano Sans

30. TheSerif và TheSans

31. Renault Light và Apex-New

32. Calluna và Calluna Sans

Nguồn: Creativebloq

