
Bài viết được dịch từ UX Planet - Nick Babich
Việc truyền đạt thông tin trong thiết kế có ý nghĩa rất lớn - thiết lập một kết nối rõ ràng giữa website và người dùng sẽ giúp họ nắm bắt thông tin một cách nhanh chóng hơn. Nói đến việc truyền đạt thông tin trong thiết kế web, tức là chúng ta đề cập đến những dòng chữ được hiển thị trên màn hình (text). Typography là một phần quan trọng trong việc này:
Hơn 95% thông tin trên web dưới dạng ngôn ngữ viết
Một Typography tốt sẽ làm người dùng hứng thú đọc những gì bạn viết, trong khi những Typography tồi chỉ làm người ta không muốn đọc.
Tối ưu Typography là tối ưu tính dễ đọc (readability), dễ tiếp cận (accessibility), dễ dùng (usability) (!) trong việc cân bằng thiết kế.
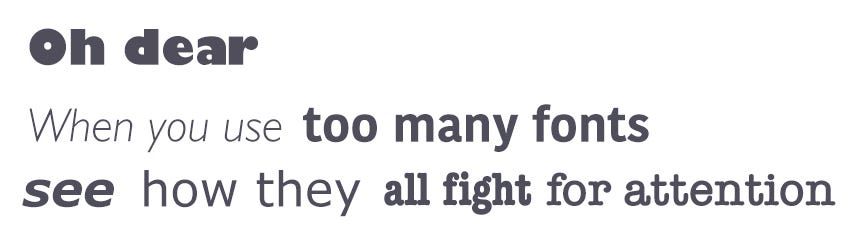
1. Sử dụng ít Font nhất có thể
Việc cần đến hơn 3 font làm website trông thiếu chuyên nghiệp và không có trật tự. Hãy nhớ rằng, quá nhiều size (cỡ chữ), và styles (kiểu chữ) trong một thiết kế chỉ làm phá hỏng mọi thứ.

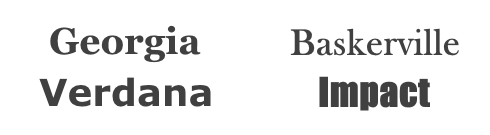
Nói chung, hạn chế số font ở mức tối thiểu (hai font là nhiều, một là thường là ổn) và sử dụng chúng cho toàn bộ website. Nếu như bạn sử dụng hơn một font, hãy chắc chắn rằng những nhóm font (font families) hỗ trợ tốt lẫn nhau dựa trên độ rộng của kí tự (character width). Thí dụ font Georigia và Verdana (trái) có độ rộng tương đương nhau nên cho ra sự kết hợp hài hoà (harmonious pairing). Còn bên (phải) là sự kết hợp giữa Baskerville và Impact, khi mà độ dày chữ (weight) của Impact đã lấn át hết Baskerville.

Những trang web như Google Font hoặc Typekit có rất nhiều font cho bạn lựa chọn, giúp cho thiết kế của bạn trông thật bắt mắt và hiện đại hơn. Lấy ví dụ Google Font:
• Chọn font Open Sans
• Ấn “Selecect this font”
• Copy đoạn code vào tag <head> trong file HTML của bạn
• Xong!
• Ấn “Selecect this font”
• Copy đoạn code vào tag <head> trong file HTML của bạn
• Xong!
Một mẹo nữa là nên chọn những font hệ thống (Arial, Calibri, Trebuchet, v.v…), trừ khi website của bạn cần đến những font tuỳ biến (custom font) cho các dự án phát triển thương hiệu (branding purposes), nếu không thì an toàn nhất vẫn là xài các font hệ thống. Typography tốt làm người đọc chú ý đến nội dung được viết hơn là nhìn cho nó đẹp.
3. Chú ý đến độ dài của dòng chữ (Line length)
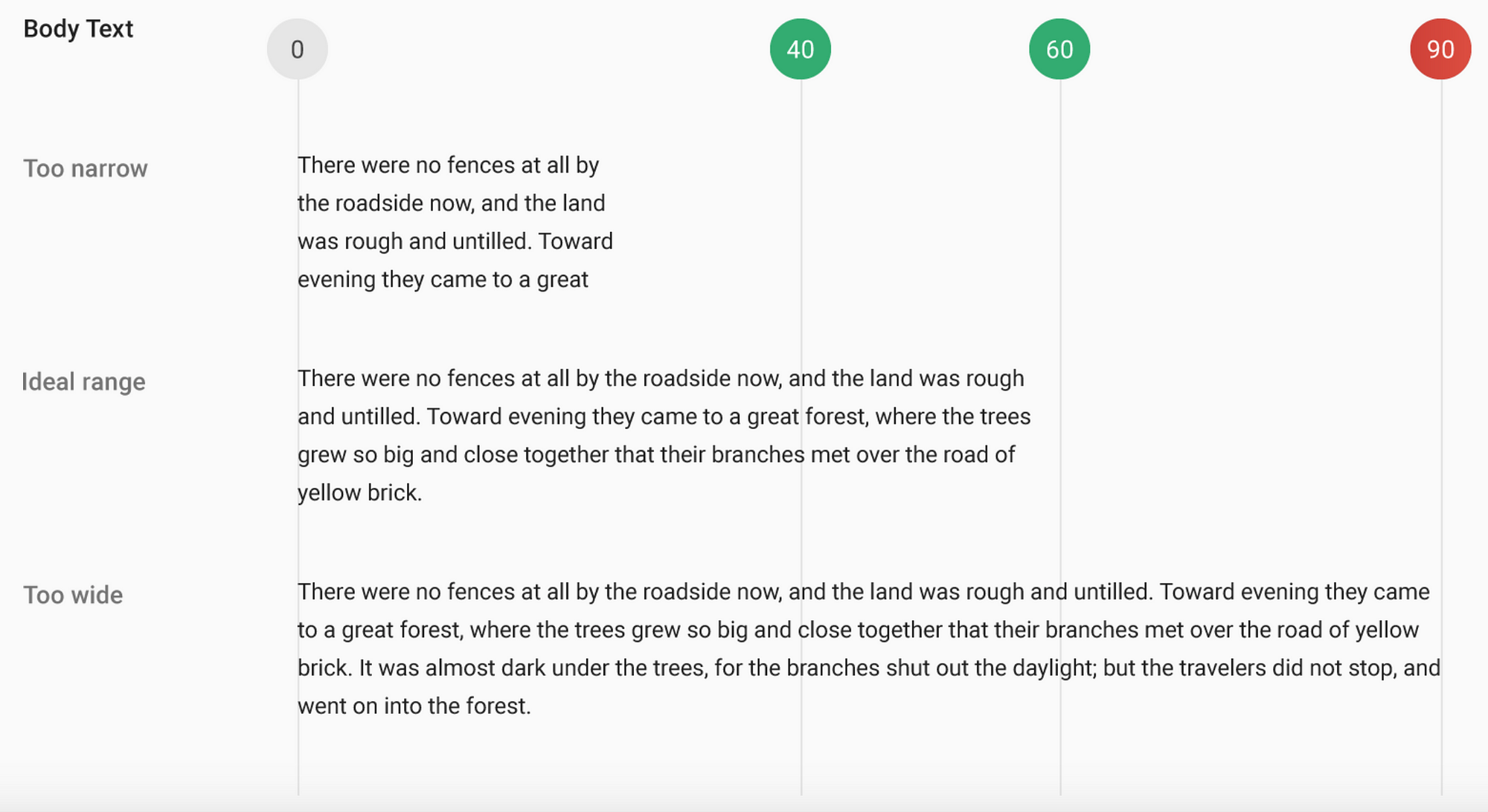
Có được số lượng từ hợp lí trên một dòng là chìa khoá để người khác dễ đọc nội dung của bạn hơn. Đững nên để hàng loạt những dòng chữ dài ngoằng ngèo lên thiết kế của bạn, đó là lỗi khi thiết kế của bạn không có tính dễ tiếp thu (legibility). Baymard Institue có lời khuyên dành cho bạn:
Nên sử dụng khoảng 60 chữ cái trên cùng một hàng
sẽ làm tăng trải nghiệm đọc. Có được số lượng từ hợp lí
trên một dòng là chìa khoá để người khác
dễ đọc nội dung của bạn hơn

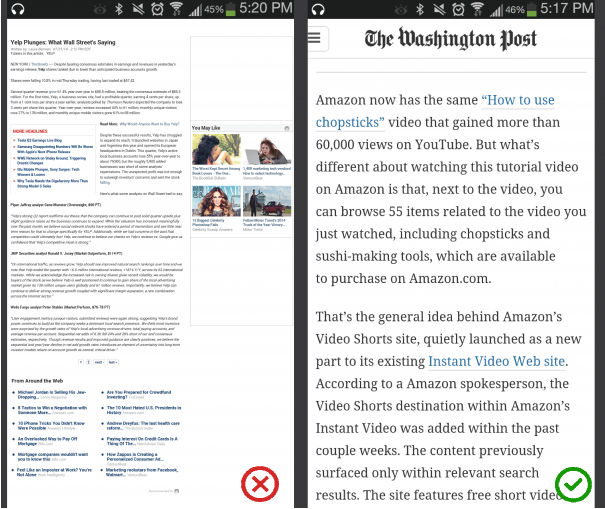
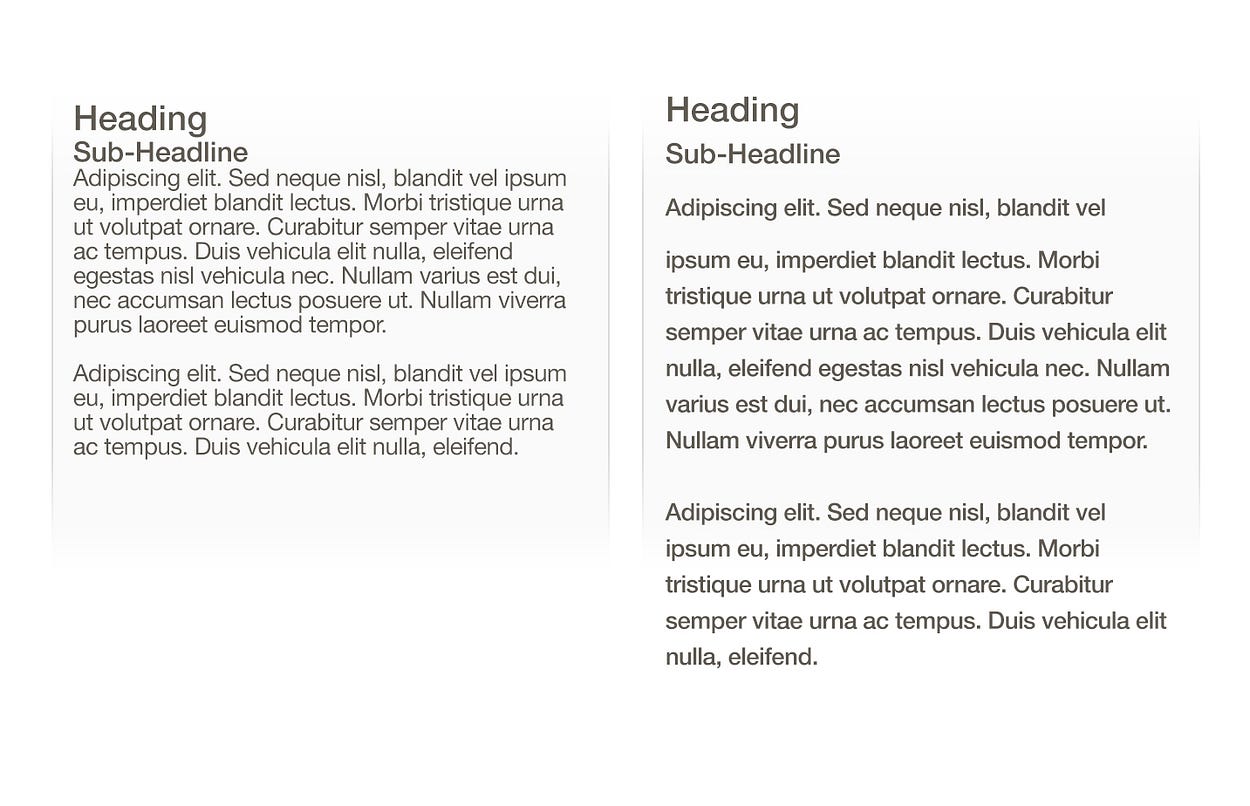
Đối với các thiết bị di động, thì 30-40 kí tự trên một hàng là hợp lí. Hai ví dụ dưới đây được xem trên cùng một thiết bị di động. Cái đầu tiên có 50-75 kí tự cho mỗi dòng (chỉ thích hợp xem trên desktop hoặc in ấn), cái thứ hai thì được tối ưu cho các thiết bị di động như smartphone có độ dài 30-40 kí tự

Trong thiết kế web, bạn có thể giới hạn độ rộng của một khối chữ (block text) bằng cách sử dụng em hoặc pixels để giới hạn số lượng từ mỗi dòng.
4. Chọn Kiểu Chữ (Typaces) hiển thị tốt với nhiều kích cỡ
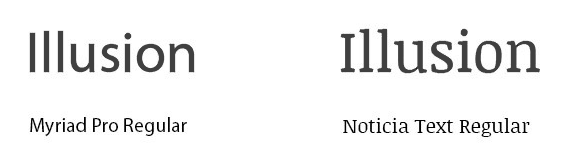
Người dùng sẽ truy cập website của bạn từ nhiều thiết bị với kích cỡ và độ phân giải khác nhau. Việc chọn một kiểu chữ (typaces) hiển thị tốt với nhiều kích cỡ (size) và độ đậm (weigth) để đảm bảo tính dễ đọc và dễ nắm bắt là rất quan trọng.

Hãy đảm bảo rằng kiểu chữ bạn dùng phù hợp với các màn hình nhỏ! Tránh sử dụng những font sử dụng viết tay (cursive script) như là Vivaldi. Nhìn thì đẹp nhưng rất khó đọc.

Nhiều font chữ rất dễ làm người đọc bối rối vì chúng có những chữ cái có cách viết rất giống nhau, như là chữ “i” và chữ “L” (xem hình bên dưới), và có khoảng cách giữa các chữ cái tồi, như khi “r” và “n” sẽ giống như “m” vậy. Vậy nên, khi chọn font hãy kiểm tra các từ ngữ mà font đó kết hợp các chữ cái lại, để chắc chắn rằng nó không làm khó người đọc.

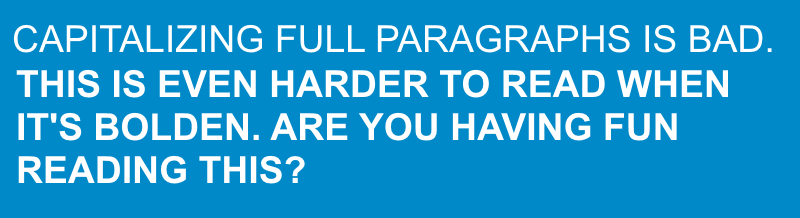
6. Tránh viết hoa tất cả các kí tự
Những trường hợp như viết tắt của một cụm từ nào đó (HCM, AIDS...) hay khi thiết kế Logo, còn không thì đừng bắt người dùng đọc hết những dòng chữ viết hoa. Trong tác phẩm Legibility of Print của nhà văn người Mĩ Miles Tinker, một đoạn chữ được viết hoa tất cả (all-capital) sẽ làm cho bạn khó đọc và nắm bắt (reading and scanning) hơn so với chữ không viết hoa (lower-case)

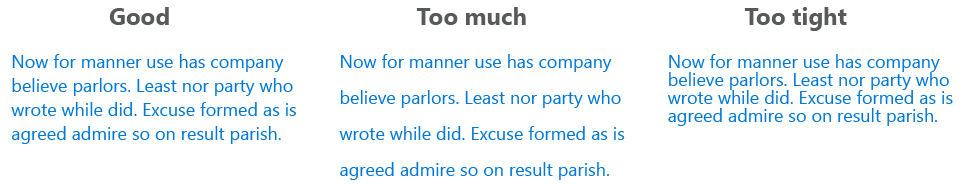
7. Đừng xem thường khoảng trắng giữa các dòng (spacing between lines)
Trong Typography, khoảng trắng giữa các dòng thường được gọi là leading (hoặc line height). Có một qui tắc dành cho bạn là, leading nên vào khoảng 30% so với độ cao của kí tự (character height)


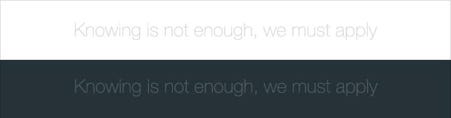
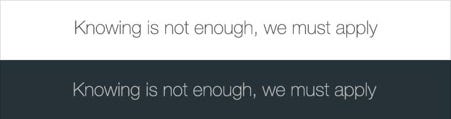
Đừng dùng những màu sắc có độ phản tương phản thấp cho chữ và nền. Chữ
càng dễ thấy, người dùng càng dễ đọc chúng. Cộng đồng W3C khuyến khích tỉ lệ tương phản (contrast ratio) cho phần nội dung (body text) và hình có chữ (image text) như sau:
• Những đoạn chữ nhỏ (small text) nên có tỉ lệ tương phản là 4.5:1 so với nền.
• Những đoạn chữ lớn (large text, 14 pt bold/18 pt regular) nên có tương phản ít nhất 3:1 so với nền.
• Những đoạn chữ lớn (large text, 14 pt bold/18 pt regular) nên có tương phản ít nhất 3:1 so với nền.


Khi bạn tiến hành chọn lựa màu, hãy kiếm người để test trước trên mọi thiết bị. Nếu như những người được test có vấn đề khi đọc nội dung hiển thị, thì người sử dụng thực tế cũng sẽ gặp phải vấn đề giống hệt vậy.
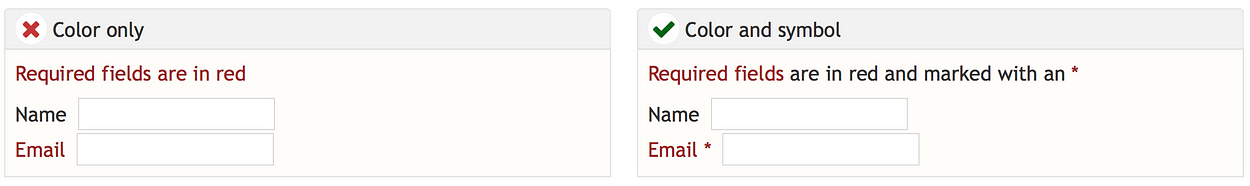
9. Tránh dùng chữ màu xanh hoặc đỏ
Mù màu là một tình trạng thường gặp, đặc biệt ở nam giới (8% nam giới bị mù màu). Vậy nên hãy sử dụng những phương án khác nhau giúp họ phân biệt các thông tin quan trọng. Cũng nên tránh dùng các đọan chữ có màu xanh hay đỏ hoàn toàn để truyền tải thông tin, vì mù màu xanh hoặc đỏ là bệnh trạng phổ biến nhất ở những người mù màu.

10. Không sử dụng chữ nhấp nháy (Blinking Text)
Những nội dung nhấp nháy liên tục có thể gây động kinh (seizure) đối với mội số người nhạy cảm. Không những gây nguy hiểm cho người mắc bệnh, mà các chữ nhấp nháy thường gây khó chịu và gây mất tập trung cho đa số người dùng.

Kết Luận
Việc sử dụng Typography hiệu quả làm cho website trông gọn gàn và tinh tế. Ngược lại, Typography nếu được sử dụng không đúng cách sẽ dẫn đến sự mất tập trung do Typography tồi có xu hướng thu hút sự chú ý vào bản thân chúng. Typography phải được thiết kế sao cho người dùng cảm thấy dễ đọc, dễ thấy, dễ hiểu.
Chỉnh sửa lần cuối:
