Visual Design (đôi khi người ta gọi là thiết kế đồ họa) nhằm định hình và cải thiện trải nghiệm người dùng thông qua việc xem xét các hiệu ứng của minh hoạ, nhiếp ảnh, kiểu chữ, không gian, bố cục và màu sắc đối với khả năng sử dụng sản phẩm và tính thẩm mỹ của chúng . Để giúp các nhà thiết kế đạt được điều này, Visual Design xem xét nhiều nguyên tắc khác nhau, bao gồm tính thống nhất, tính chất của nguyên tắc Gestalt, không gian, sự phân cấp, cân bằng, tương phản, tỉ lệ và tính tương đồng.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu các nguyên tắc cơ bản trong thiết kế đồ họa:
1. Điểm, Đường thẳng và Hình dạng
Đây là những viên gạch nền tảng nhất để xây dựng bất kỳ thiết kế nào. Với những điều này, bạn có thể tạo ra bất cứ gì bạn muốn, từ những icon đơn giản cho đến những hình minh hoạ phức tạp.
Theo hình học, điểm là sự kết hợp của toạ độ x và y, nếu thêm trục z thì bạn sẽ có không gian 3 chiều (3D). Nhưng trong bài viết này, chúng ta sẽ chỉ nói về 2D thôi.

Điểm -> Đường thẳng -> Hình dạng
Khi nối hai điểm ta sẽ có một đường thẳng. Một đường thẳng được hình thành từ các điểm cũng giống như một nhóm các nguyên tử hình thành nên các phân tử, từ đó tạo ra tất cả các vật xung quanh bạn. Nếu thêm một điểm thứ ba và nối chúng lại với nhau, bạn sẽ có một hình khối, trường hợp này là một tam giác. Như đã nói ban đầu, bạn có thể sử dụng các yếu tố cơ bản để sáng tạo ra hầu hết những gì bạn muốn.
2. Màu sắc

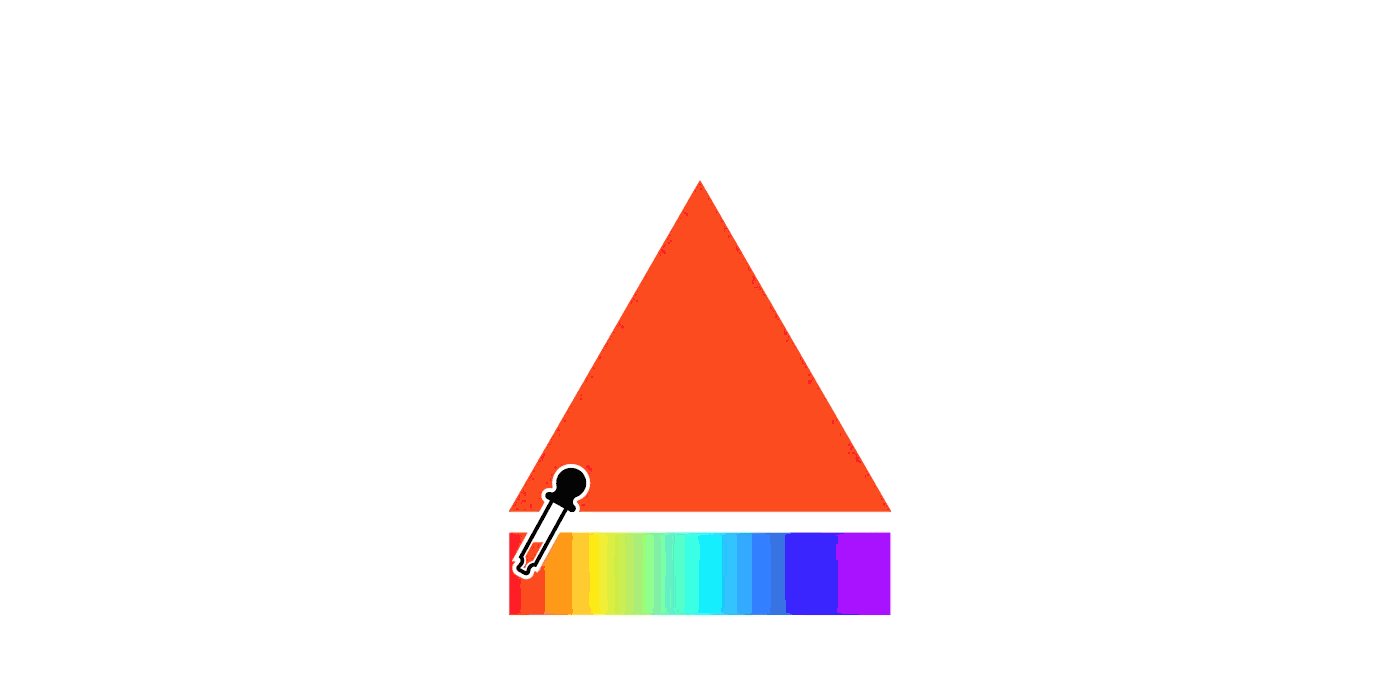
Quang phổ màu sắc hiển thị
Mắt của con người có thể nhìn thấy được hơn 10 triệu màu khác nhau từ đỏ sang tím. Và ngay từ khi còn trẻ, ắt hẳn chúng ta đã được học về giá trị, ý nghĩa của một vài màu sắc cụ thể rồi.
Lấy ví dụ đèn giao thông chẳng hạn. Chúng chỉ bao gồm toàn màu sắc thôi, nhưng chúng ta đều biết rằng màu đỏ là dừng lại, màu xanh lá cây là được phép đi, còn màu vàng có nghĩa là phóng cho thật lẹ trước khi đèn chuyển sang đỏ. Điều này chứng tỏ rằng màu sắc có thể ảnh hưởng lên hành động của chúng ta, và thậm chí chúng ta còn không nhận ra điều này.
Theo tôi, điều này đơn giản là vì chúng ta đã học những điều này, chứ không phải do tự thân màu sắc mang ý nghĩa nội tại như vậy. Vì bạn biết đấy, những ý nghĩa gắn liền với màu sắc có thể thay đổi tuỳ thuộc vào nền văn hoá, tuỳ thuộc vào thời gian, địa điểm mà bạn lớn lên nữa.
Nói tóm lại, bạn có thể truyền tải những ý nghĩa, dự định và sắc thái chung chỉ bằng cách chọn đúng màu sắc phù hợp, điều bạn cần làm là phải hiểu rõ đối tượng mà bạn muốn nhắm tới để đưa ra những lựa chọn phù hợp nhất.
Bây giờ chắc là hình tam giác của bạn trông bắt mắt rồi phải không.
3. Typography

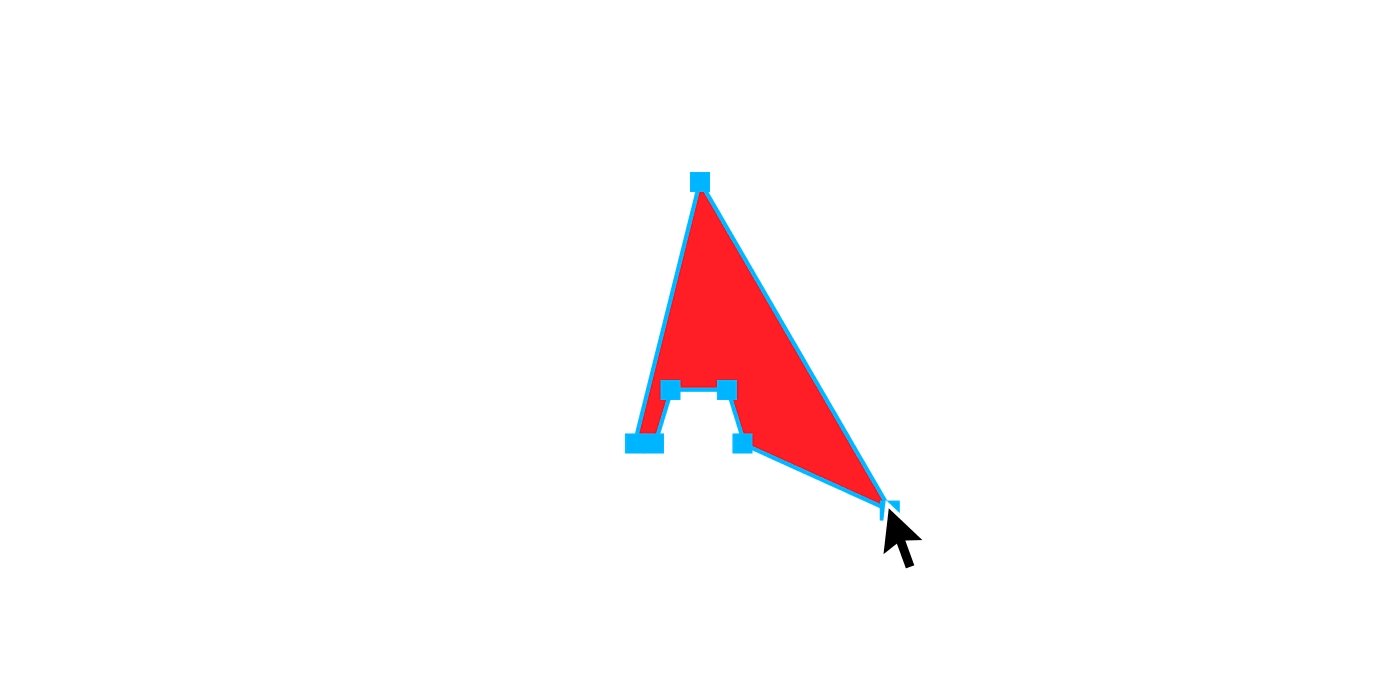
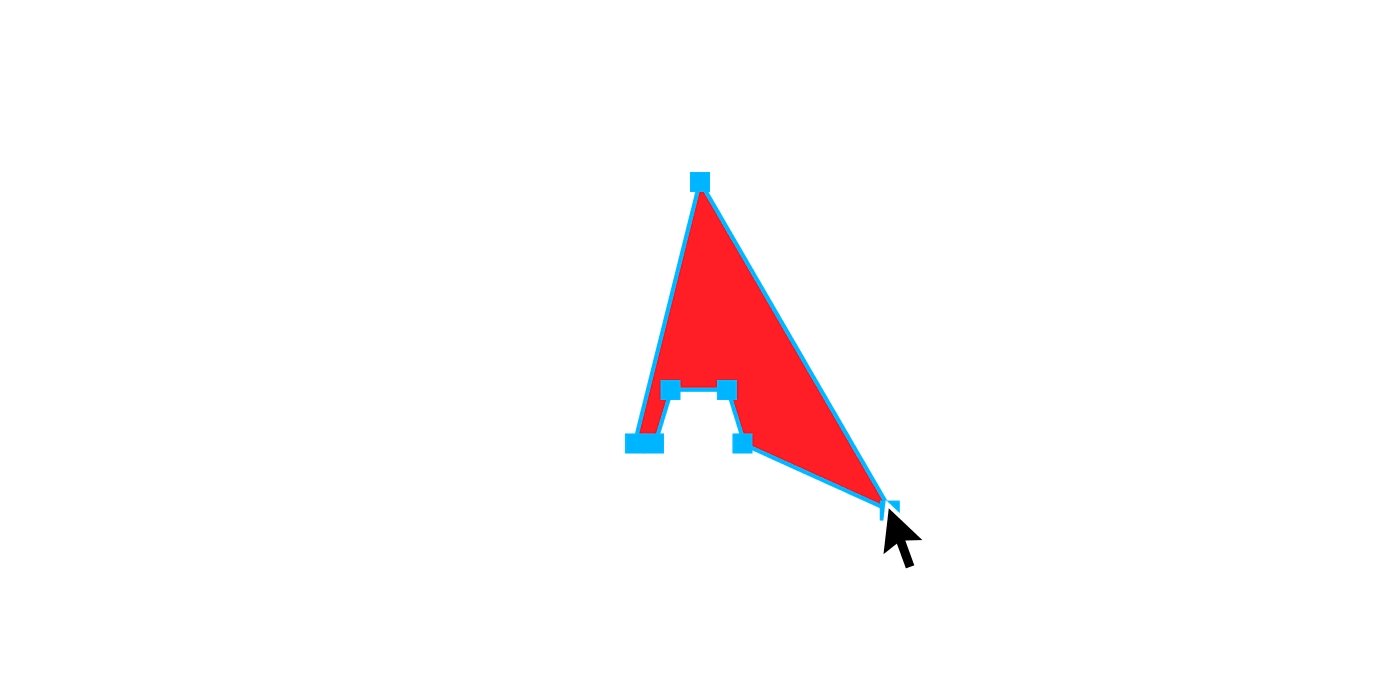
Tạo chữ A từ một hình tam giác
Tôi cho rằng đây là nguyên tắc quan trọng nhất, cũng như rất khó đối với dân thiết kế. Không chỉ về nội dung mà còn về cách trình bày nữa. Nói ngắn gọn thì Typography chính là nghệ thuật trình bày những con chữ.
Nếu bạn sử dụng đúng kiểu chữ, bạn có thể tạo ra một đoạn văn bản đậm nét, truyền đạt nội dung một cách mạnh mẽ. Tuy nhiên bạn cũng có thể dễ dàng làm rối tung mọi thứ nếu bạn chọn một kiểu chữ không phù hợp với nội dung. Typography, cũng giống như màu sắc, giúp bạn xác định được sắc thái chung của nội dung mà bạn muốn truyền tải.
Hầu hết các kiểu chữ đều được thiết kế với một mục đích xác định, bạn cần bỏ ra chút thời gian tìm hiểu để có thể sử dụng chúng đúng với mục đích của mình. Một vài kiểu chữ thì rất phù hợp cho các khối văn bản lớn, một số kiểu chữ thì thích hợp để làm tiêu đề. Một số kiểu chữ đi kèm với mục đich và cách dùng rất rõ ràng, một số thì lại được tạo ra kiểu để cho vui, hoặc sử dụng để châm biếm thôi (chắc là bạn hiểu ý tôi phải không).
Có hàng ngàn kiểu chữ cho bạn lựa chọn đấy, nhưng nếu bạn không có nhu cầu tạo ra một cái gì đó quá độc - lạ hay đang thiết kế với mục đích nhất định, những trường hợp bình thường tôi khuyên nên xài những kiểu chữ cổ điển thôi. Hoặc nếu bạn đủ dũng cảm, bạn có thể tự sáng tạo kiểu chữ cho riêng mình cũng được, mặc dù tôi nghĩ điều này nghe có vẻ hơi khó với một nhà thiết kế đấy. Rồi đó, nếu bạn nghĩ mình đã sẵn sàng bắt tay vào công việc, thì đừng quên nguyên tắc quan trọng kế tiếp, đó là...
4. Khoảng trống
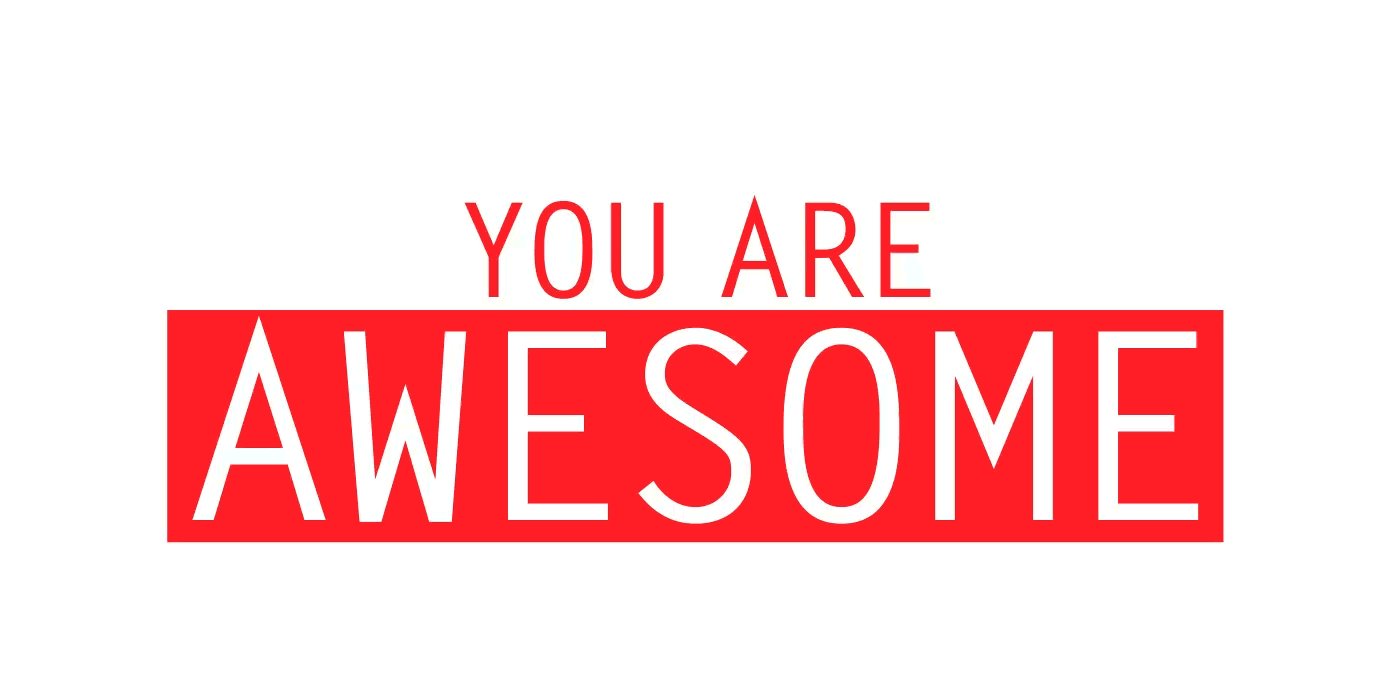
Cách cân bằng khoảng trống có thể hoàn thiện, hoặc phá hỏng tất cả mọi thứ, đặc biệt là với typography.
Khoảng trắng (hay còn gọi là "không gian âm") là khoảng trống giữa và xung quanh các đối tượng của một trang, nó là khoảng không gian hiện hữu, thường là ở phía sau và xung quanh hình, trong một tác phẩm nghệ thuật hoặc thiết kế đồ họa.
Bạn cần phải xem xét tính liên quan giữa các yếu tố / con chữ với nhau, và sau đó cho chúng một khoảng cách phù hợp, khoảng cách này thường được gọi là không gian âm (Negative space, còn được gọi là khoảng trắng - white space, trái nghĩa với nó là positve space - không gian dương, đại diện cho chính chữ cái - người dịch).

Quá trình điều chỉnh khoảng trắng giữa các chữ cái được gọi là kerning
Bạn phải xem không gian âm như một phần của thiết kế và sử dụng nó thật hợp lý. Khoảng cách có thể giúp dẫn dắt người xem xuyên suốt thiết kế của bạn. Đồng thời, những khoảng trống này cũng giúp người xem nghỉ mắt xuyên suốt phần nội dung.
Vậy cho nên, hãy sử dụng khoảng cách một cách khôn ngoan, nếu khoảng cách quá lớn sẽ tạo cho người xem cảm giác trống vắng, chưa hoàn thiện, quá ít khoảng cách sẽ làm cho thiết kế của bạn trở nên chật chội, gò bó.
Trong quá trình tìm ra tỉ lệ hợp lý giữa không gian âm và dương, bạn sẽ có thể tạo ra…
5. Sự cân bằng, nhịp điệu và sự tương phản
Đây chính là lúc bạn sử dụng các yếu tố cơ bản sẵn có để tạo ra một thứ gì đó thú vị và lôi cuốn. Hãy cân bằng tất cả những yếu tố trên thiết kế của bạn dựa vào trọng lượng thị giác (visual weight - mức độ thu hút, bắt mắt - người dịch). Giả sử nếu bạn đặt một hình vuông màu đen thật lớn ở góc dưới bên phải, thiết kế của bạn sẽ bị nhấn chìm từ chỗ đó. Vậy cách tốt nhất là hãy tìm cách bù trừ cho phần trọng lượng đó hoặc cân nhắc thay đổi phần trong lượng đó sang vị trí thích hợp.

Điều chỉnh trọng lượng thị giác của từ để tạo ra nhịp điệu và tương phản
6. Tỉ lệ

Tạo điểm nhấn bằng cách thay đổi tỉ lệ thiết kế
Ngoài việc tạo ra sự tương phản có nhịp điệu và sự cân bằng, tỉ lệ còn giúp bạn tạo ra sự phân cấp. Về cơ bản, sẽ có sự phân cấp giữa các yếu tố trong thiết kế, và cách tốt nhất để truyền tải điều đó chính là sử dụng kích cỡ.
Việc điều chỉnh tỉ lệ phải có mục đích rõ ràng. Đừng tuỳ chỉnh vô tội vạ theo kiểu ”Make my logo bigger cream” (đây là tên một quảng cáo châm biếm của giới thiết kế nhằm vào việc khách hàng lúc nào cũng yêu cầu logo to bự ra, nội dung quảng cáo bao gồm việc sử dụng một loại kem bôi để phóng to logo - người dịch), nếu bạn làm vậy, bạn đã quên mất phần nói về khoảng trống mà chúng ta vừa bàn bên trên rồi đấy.
Lấy ví dụ như một trang báo, phần lớn nhất của trang báo mà bạn thấy là gì?
Ắt hẳn đó chính là cái tựa bài báo ngắn tủn phải không? Tại sao lại như vậy? Điều này giúp cho người đọc có thể lướt qua trang báo thật nhanh và xem xem có tin gì hay ho, đáng đọc hay không. Kế đến, dưới tựa báo sẽ là một đoạn phụ đề với kích thước nhỏ hơn cung cấp cho người đọc thêm một vài thông tin chi tiết về bài báo, và cuối cùng là phần nội dung bài báo với kích thước chữ nhỏ nhất, đồng thời cũng sử dụng phông chữ thoải mái, dễ đọc nhất.
Vì lý do đó, hãy sử dụng kích cỡ đúng cách và đừng quên đối tượng sẽ sử dụng thiết kế của bạn là ai. Nhân tiện đang nói về báo, đây là lúc thích hợp để đến với phần kế tiếp, đó chính là…
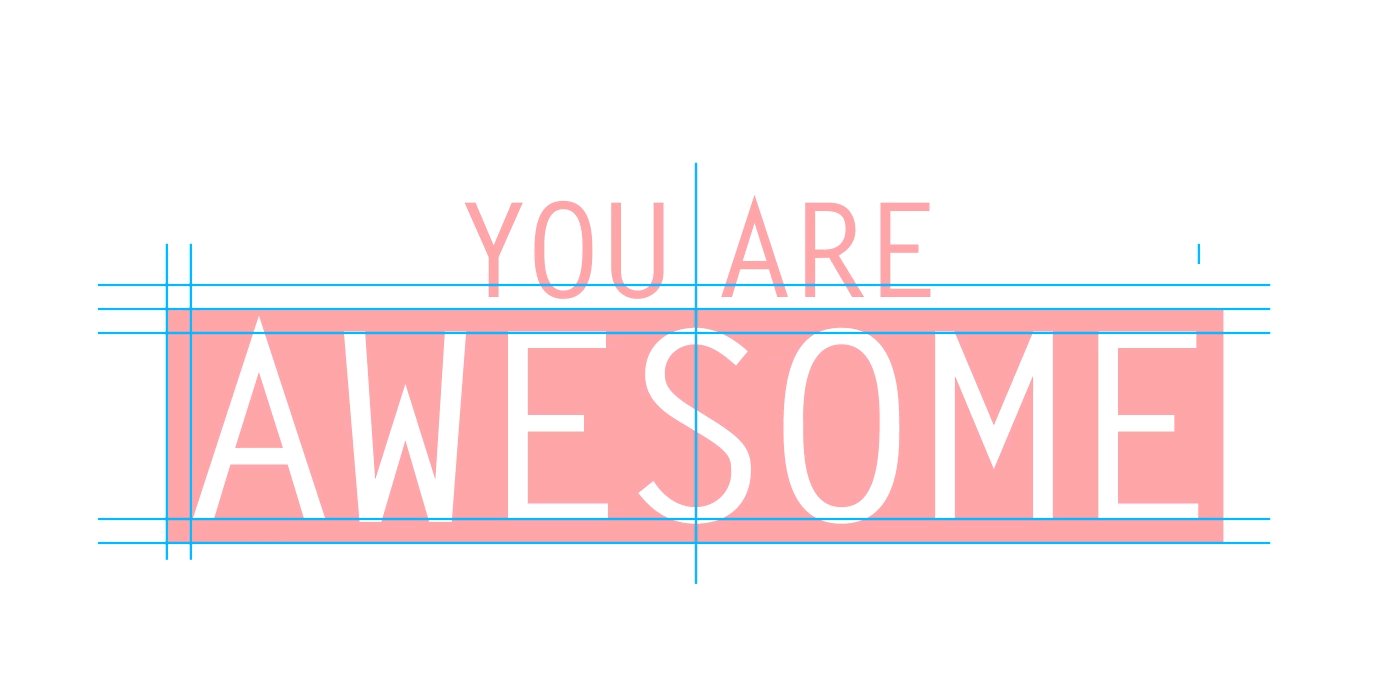
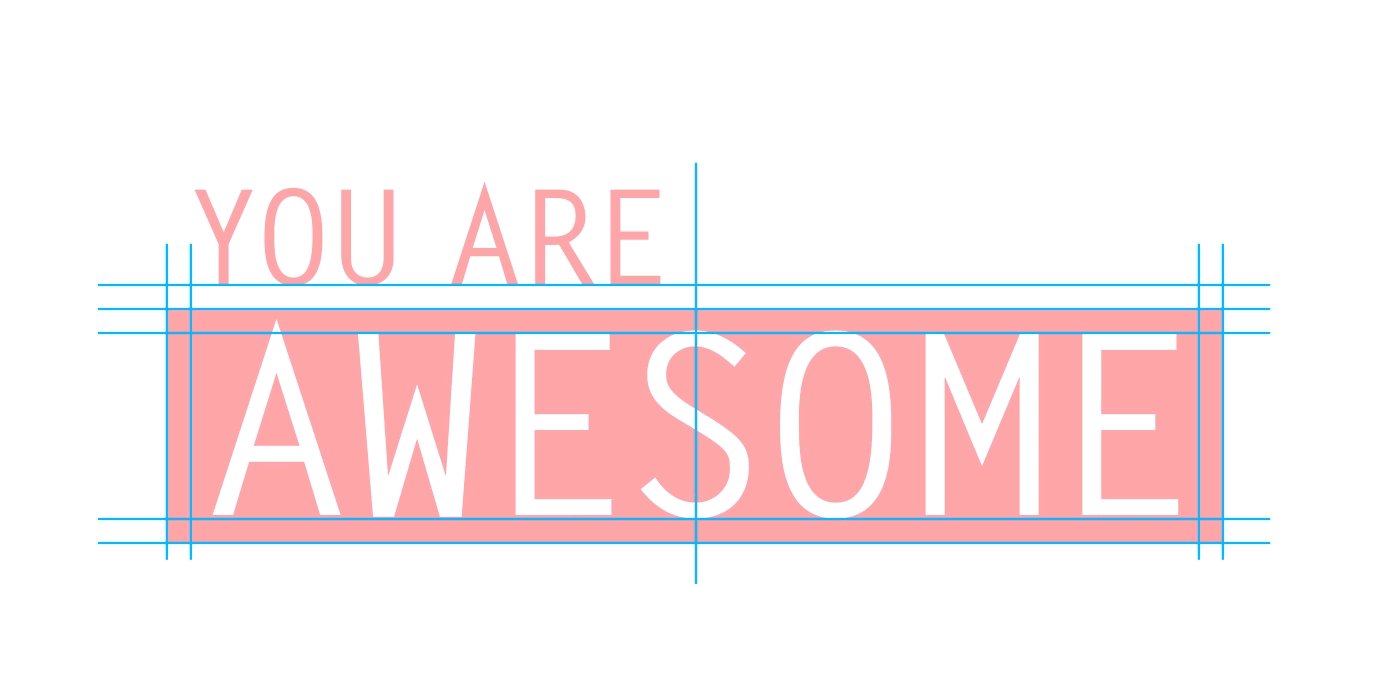
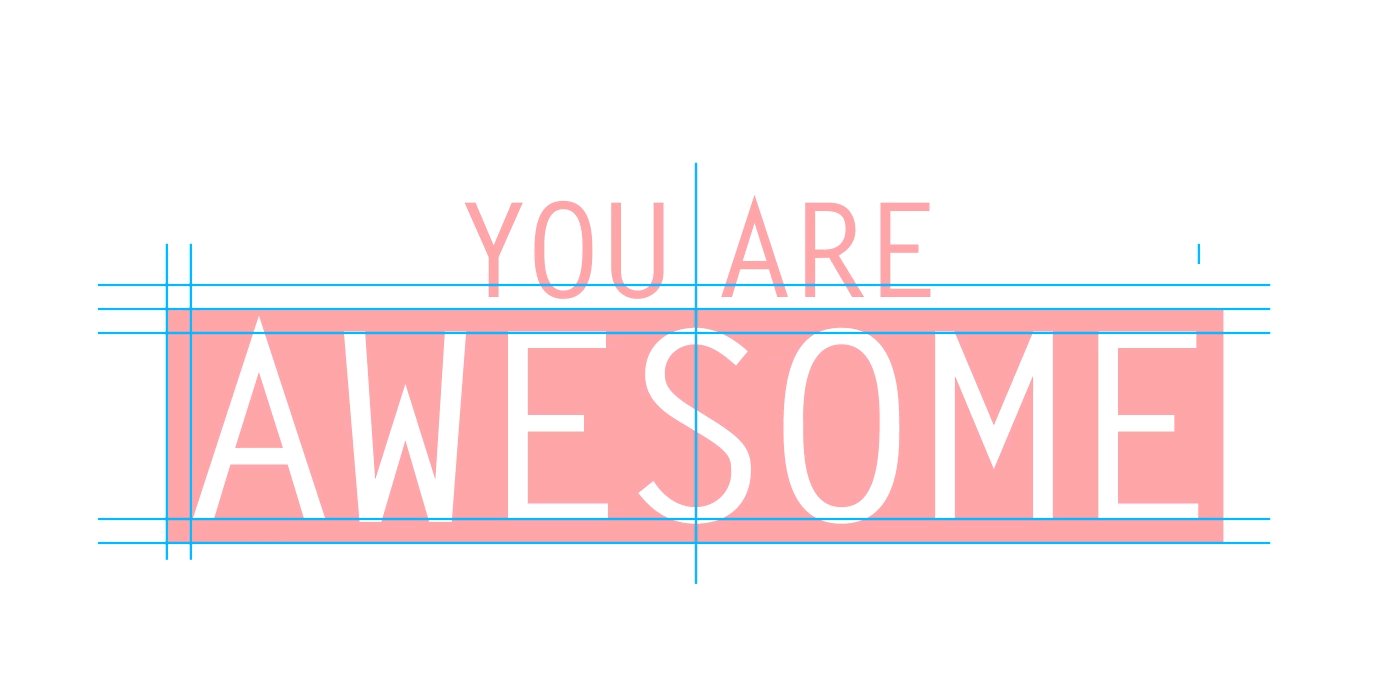
7. Hệ thống lưới và căn chỉnh
Bạn có còn nhớ cái cảm giác chơi Xếp hình (Tetris) không? Bạn còn nhớ cái cảm giác thoả mãn, sảng khoái khi cái thanh dài dài chọt thẳng vào lỗ và xoá sạch mọi thứ chứ?

Tạo ra các mối liên hệ giữa các yếu tố giúp thiết kế tổng thể cân bằng và dễ chịu hơn
Thật ra thì thiết kế lưới không thể nhìn thấy được, nhưng bạn sẽ thấy sự hiện diện của chúng khi bạn đọc một quyển sách hay xem một tờ báo. Dù bạn đang thiết kế gì đi chăng nữa, thì việc sử dụng hệ thống lưới sẽ mang lại bố cục cho thiết kế của bạn, giúp cho thiết kế của bạn trông có vẻ dễ chịu hơn.
Và kể cả thiết kế của bạn có bừa bộn đi chăng nữa, bạn cũng cần phải thiết lập một trật tự cho cái sự bừa bộn đó.
Việc căn chỉnh (Alignment) rất quan trọng với các khối văn bản, có rất nhiều cách để căn chỉnh, nhưng nguyên tắc chung của tôi là căn theo lề trái. Cách bạn căn chỉnh luôn phụ thuộc vào nội dung thiết kế, nhưng nhìn chung thì mọi người đều đọc từ trái sang phải, từ trên xuống dưới. Vì thế nếu bạn đi ngược lại kiểu căn lề giữa hay căn phải sẽ gây khó chịu cho người đọc.
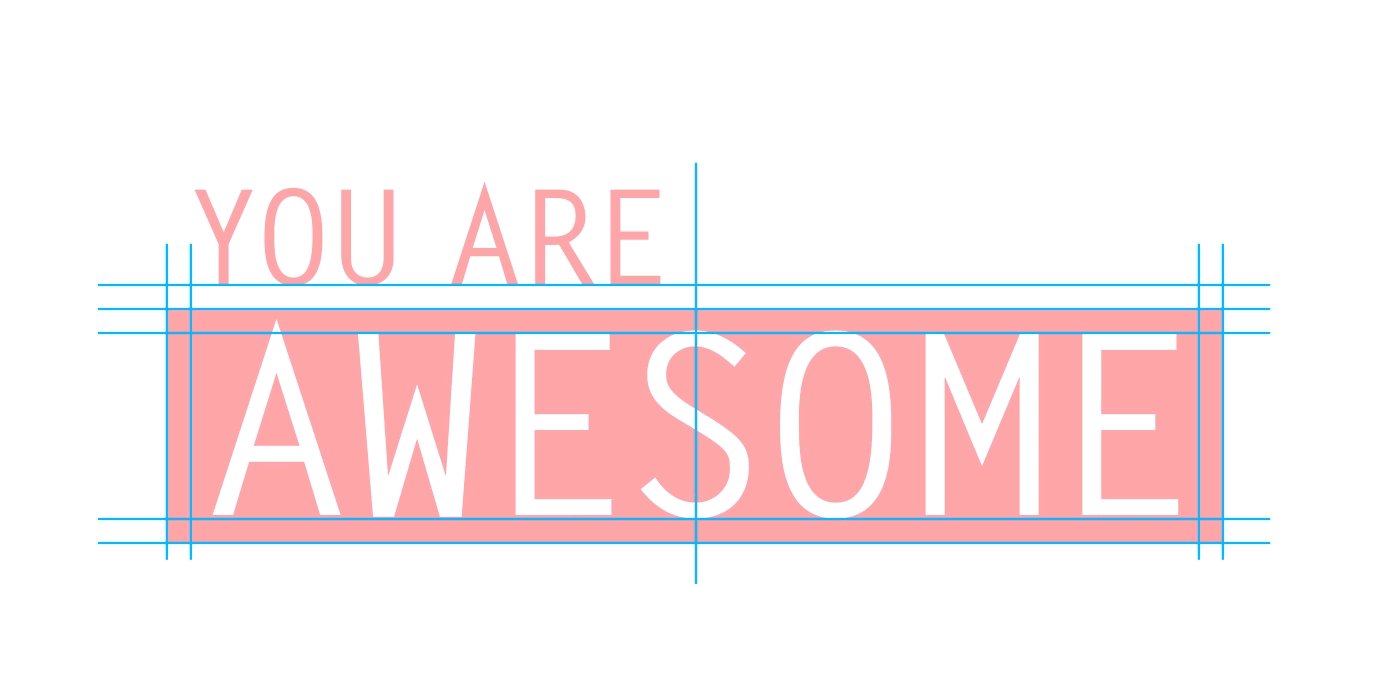
8. Đóng khung
Khái niệm đóng khung (framing) là một khái niệm then chốt trong nhiếp ảnh, nhưng khái niệm có thể được sử dụng trong thiết kế đồ hoạ.
Dù bạn đang sử dụng ảnh, hình minh hoạ hay thứ gì khác đi chăng nữa, việc đóng khung sẽ giúp bạn hoàn thiện tác phẩm hơn rất nhiều.

Đóng khung một tổ hợp giúp cho thiết kế thêm thú vị
Thử hướng mắt bạn vào phần quan trọng trong thiết kế, sau đó thử cắt / đóng khung (crop/frame) phần đó lại, điều này sẽ giúp đối tượng đó nổi bật lên hoặc giúp bạn truyền tải thông điệp mà bạn muốn gửi gắm. Hãy kể đúng câu chuyện và kể cho thật hay vào!
Sau tất cả, nếu bạn còn cảm giác thiếu vắng gì đó, thì đây là lúc để vui vẻ một chút với…
9. Texture và Pattern

Sử dụng texture để tạo ra một thiết kế độc đáo
Cá nhân tôi xem texture và pattern giống như phụ kiện vậy, không nhất thiết phải sử dụng chúng, bạn vẫn có thể sống mà không cần phụ kiện mà. Nhưng thỉnh thoảng, vài ba món phụ kiện có thể giúp cho cuộc sống của bạn thú vị hơn rất nhiều.
Texture giờ đây không còn là một xu hướng nữa, nhưng bạn vẫn có thể sử dụng nó để tạo ra sự khác biệt trong thiết kế của mình, giúp cho thiết kế của bạn trông ba chiều và dễ gần hơn rất nhiều.
Bạn không nhất thiết phải sử dụng texture theo một tổ hợp. Nếu thiết kế của bạn được sử dụng cho in ấn, chọn loại giấy phù hợp, thêm các yếu tố cần thiết như vát cạnh, dập nổi hay phủ thêm véc-ni (UV Varnish), tất cả đều có thể giúp cho một thiết kế đơn giản trở nên tuyệt vời. Tuy nhiên, chọn một thứ thôi, đừng có mà nhét vào một đống thứ vô tội vạ đấy nhé.
Pattern là những thứ lặp đi lặp lại trên thiết kế, và tuỳ theo cách sử dụng mà bạn có thể gọi nó là Texture cũng được. Chúng chủ yếu được sử dụng để thêm nhịp điệu và sự năng động vào một thiết kế phẳng, đồng thời cũng là một cách để bù đắp cho sự dư thừa của những khoảng trắng.
Và cuối cùng, nhưng không kém phần quan trọng trong Visual Design…
10. Khái niệm thị giác

Bóng đèn ý tưởng
Đây là ý tưởng nằm sau thiết kế của bạn. Ý đồ của bạn là gì? Những hình ảnh đó có mang ý nghĩa sâu xa nào không?
Đây chính là yếu tố quyết định xem liệu thiết kế của bạn có phải là một thiết kế tuyệt vời, độc đáo hay chỉ đơn thuần là một cái thiết kế tải về xài lại từ mấy kho thiết kế đầy rẫy trên mạng.
Hãy thiết kế có chủ đích và luôn có một ý tưởng chủ đạo xuyên suốt trong tất cả mọi thứ. Chọn phông chữ thật cẩn thận với mục đích rõ ràng, suy nghĩ xem mỗi yếu tố nhỏ trong thiết kế đã dựa theo những khái niệm căn bản chưa. Sự gắn kết, mạch lạc trong thiết kế là rất quan trọng.
Nếu bạn có một khái niệm thiết kế đủ vững chắc, bạn có thể bảo vệ nó và bán ý tưởng lại cho các khách hàng, sếp hoặc bất cứ ai mà bạn muốn.
Ngoài ra, một thiết kế được chuẩn bị và đầu tư kỹ càng sẽ mang lại giá trị về lâu dài. Cũng giống như những món đồ thời trang hợp thời có thể sẽ rất đẹp và dễ thương, nhưng cũng như bao cái mốt khác như để ria mép, mặc đồ kẻ ca-rô, xu hướng luôn đi kèm với ngày hết hạn. Tôi luôn tin rằng một thiết kế tốt không phải là một thiết kế chạy theo xu hướng, mà phải là một thiết kế tạo ra xu hướng mới.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu các nguyên tắc cơ bản trong thiết kế đồ họa:
1. Điểm, Đường thẳng và Hình dạng
Đây là những viên gạch nền tảng nhất để xây dựng bất kỳ thiết kế nào. Với những điều này, bạn có thể tạo ra bất cứ gì bạn muốn, từ những icon đơn giản cho đến những hình minh hoạ phức tạp.
Theo hình học, điểm là sự kết hợp của toạ độ x và y, nếu thêm trục z thì bạn sẽ có không gian 3 chiều (3D). Nhưng trong bài viết này, chúng ta sẽ chỉ nói về 2D thôi.

Điểm -> Đường thẳng -> Hình dạng
Khi nối hai điểm ta sẽ có một đường thẳng. Một đường thẳng được hình thành từ các điểm cũng giống như một nhóm các nguyên tử hình thành nên các phân tử, từ đó tạo ra tất cả các vật xung quanh bạn. Nếu thêm một điểm thứ ba và nối chúng lại với nhau, bạn sẽ có một hình khối, trường hợp này là một tam giác. Như đã nói ban đầu, bạn có thể sử dụng các yếu tố cơ bản để sáng tạo ra hầu hết những gì bạn muốn.
2. Màu sắc

Quang phổ màu sắc hiển thị
Mắt của con người có thể nhìn thấy được hơn 10 triệu màu khác nhau từ đỏ sang tím. Và ngay từ khi còn trẻ, ắt hẳn chúng ta đã được học về giá trị, ý nghĩa của một vài màu sắc cụ thể rồi.
Lấy ví dụ đèn giao thông chẳng hạn. Chúng chỉ bao gồm toàn màu sắc thôi, nhưng chúng ta đều biết rằng màu đỏ là dừng lại, màu xanh lá cây là được phép đi, còn màu vàng có nghĩa là phóng cho thật lẹ trước khi đèn chuyển sang đỏ. Điều này chứng tỏ rằng màu sắc có thể ảnh hưởng lên hành động của chúng ta, và thậm chí chúng ta còn không nhận ra điều này.
Theo tôi, điều này đơn giản là vì chúng ta đã học những điều này, chứ không phải do tự thân màu sắc mang ý nghĩa nội tại như vậy. Vì bạn biết đấy, những ý nghĩa gắn liền với màu sắc có thể thay đổi tuỳ thuộc vào nền văn hoá, tuỳ thuộc vào thời gian, địa điểm mà bạn lớn lên nữa.
Nói tóm lại, bạn có thể truyền tải những ý nghĩa, dự định và sắc thái chung chỉ bằng cách chọn đúng màu sắc phù hợp, điều bạn cần làm là phải hiểu rõ đối tượng mà bạn muốn nhắm tới để đưa ra những lựa chọn phù hợp nhất.
Bây giờ chắc là hình tam giác của bạn trông bắt mắt rồi phải không.
3. Typography

Tạo chữ A từ một hình tam giác
Tôi cho rằng đây là nguyên tắc quan trọng nhất, cũng như rất khó đối với dân thiết kế. Không chỉ về nội dung mà còn về cách trình bày nữa. Nói ngắn gọn thì Typography chính là nghệ thuật trình bày những con chữ.
Nếu bạn sử dụng đúng kiểu chữ, bạn có thể tạo ra một đoạn văn bản đậm nét, truyền đạt nội dung một cách mạnh mẽ. Tuy nhiên bạn cũng có thể dễ dàng làm rối tung mọi thứ nếu bạn chọn một kiểu chữ không phù hợp với nội dung. Typography, cũng giống như màu sắc, giúp bạn xác định được sắc thái chung của nội dung mà bạn muốn truyền tải.
Hầu hết các kiểu chữ đều được thiết kế với một mục đích xác định, bạn cần bỏ ra chút thời gian tìm hiểu để có thể sử dụng chúng đúng với mục đích của mình. Một vài kiểu chữ thì rất phù hợp cho các khối văn bản lớn, một số kiểu chữ thì thích hợp để làm tiêu đề. Một số kiểu chữ đi kèm với mục đich và cách dùng rất rõ ràng, một số thì lại được tạo ra kiểu để cho vui, hoặc sử dụng để châm biếm thôi (chắc là bạn hiểu ý tôi phải không).
Có hàng ngàn kiểu chữ cho bạn lựa chọn đấy, nhưng nếu bạn không có nhu cầu tạo ra một cái gì đó quá độc - lạ hay đang thiết kế với mục đích nhất định, những trường hợp bình thường tôi khuyên nên xài những kiểu chữ cổ điển thôi. Hoặc nếu bạn đủ dũng cảm, bạn có thể tự sáng tạo kiểu chữ cho riêng mình cũng được, mặc dù tôi nghĩ điều này nghe có vẻ hơi khó với một nhà thiết kế đấy. Rồi đó, nếu bạn nghĩ mình đã sẵn sàng bắt tay vào công việc, thì đừng quên nguyên tắc quan trọng kế tiếp, đó là...
4. Khoảng trống
Cách cân bằng khoảng trống có thể hoàn thiện, hoặc phá hỏng tất cả mọi thứ, đặc biệt là với typography.
Khoảng trắng (hay còn gọi là "không gian âm") là khoảng trống giữa và xung quanh các đối tượng của một trang, nó là khoảng không gian hiện hữu, thường là ở phía sau và xung quanh hình, trong một tác phẩm nghệ thuật hoặc thiết kế đồ họa.
Bạn cần phải xem xét tính liên quan giữa các yếu tố / con chữ với nhau, và sau đó cho chúng một khoảng cách phù hợp, khoảng cách này thường được gọi là không gian âm (Negative space, còn được gọi là khoảng trắng - white space, trái nghĩa với nó là positve space - không gian dương, đại diện cho chính chữ cái - người dịch).

Quá trình điều chỉnh khoảng trắng giữa các chữ cái được gọi là kerning
Bạn phải xem không gian âm như một phần của thiết kế và sử dụng nó thật hợp lý. Khoảng cách có thể giúp dẫn dắt người xem xuyên suốt thiết kế của bạn. Đồng thời, những khoảng trống này cũng giúp người xem nghỉ mắt xuyên suốt phần nội dung.
Vậy cho nên, hãy sử dụng khoảng cách một cách khôn ngoan, nếu khoảng cách quá lớn sẽ tạo cho người xem cảm giác trống vắng, chưa hoàn thiện, quá ít khoảng cách sẽ làm cho thiết kế của bạn trở nên chật chội, gò bó.
Trong quá trình tìm ra tỉ lệ hợp lý giữa không gian âm và dương, bạn sẽ có thể tạo ra…
5. Sự cân bằng, nhịp điệu và sự tương phản
Đây chính là lúc bạn sử dụng các yếu tố cơ bản sẵn có để tạo ra một thứ gì đó thú vị và lôi cuốn. Hãy cân bằng tất cả những yếu tố trên thiết kế của bạn dựa vào trọng lượng thị giác (visual weight - mức độ thu hút, bắt mắt - người dịch). Giả sử nếu bạn đặt một hình vuông màu đen thật lớn ở góc dưới bên phải, thiết kế của bạn sẽ bị nhấn chìm từ chỗ đó. Vậy cách tốt nhất là hãy tìm cách bù trừ cho phần trọng lượng đó hoặc cân nhắc thay đổi phần trong lượng đó sang vị trí thích hợp.

Điều chỉnh trọng lượng thị giác của từ để tạo ra nhịp điệu và tương phản
6. Tỉ lệ

Tạo điểm nhấn bằng cách thay đổi tỉ lệ thiết kế
Ngoài việc tạo ra sự tương phản có nhịp điệu và sự cân bằng, tỉ lệ còn giúp bạn tạo ra sự phân cấp. Về cơ bản, sẽ có sự phân cấp giữa các yếu tố trong thiết kế, và cách tốt nhất để truyền tải điều đó chính là sử dụng kích cỡ.
Việc điều chỉnh tỉ lệ phải có mục đích rõ ràng. Đừng tuỳ chỉnh vô tội vạ theo kiểu ”Make my logo bigger cream” (đây là tên một quảng cáo châm biếm của giới thiết kế nhằm vào việc khách hàng lúc nào cũng yêu cầu logo to bự ra, nội dung quảng cáo bao gồm việc sử dụng một loại kem bôi để phóng to logo - người dịch), nếu bạn làm vậy, bạn đã quên mất phần nói về khoảng trống mà chúng ta vừa bàn bên trên rồi đấy.
Lấy ví dụ như một trang báo, phần lớn nhất của trang báo mà bạn thấy là gì?
Ắt hẳn đó chính là cái tựa bài báo ngắn tủn phải không? Tại sao lại như vậy? Điều này giúp cho người đọc có thể lướt qua trang báo thật nhanh và xem xem có tin gì hay ho, đáng đọc hay không. Kế đến, dưới tựa báo sẽ là một đoạn phụ đề với kích thước nhỏ hơn cung cấp cho người đọc thêm một vài thông tin chi tiết về bài báo, và cuối cùng là phần nội dung bài báo với kích thước chữ nhỏ nhất, đồng thời cũng sử dụng phông chữ thoải mái, dễ đọc nhất.
Vì lý do đó, hãy sử dụng kích cỡ đúng cách và đừng quên đối tượng sẽ sử dụng thiết kế của bạn là ai. Nhân tiện đang nói về báo, đây là lúc thích hợp để đến với phần kế tiếp, đó chính là…
7. Hệ thống lưới và căn chỉnh
Bạn có còn nhớ cái cảm giác chơi Xếp hình (Tetris) không? Bạn còn nhớ cái cảm giác thoả mãn, sảng khoái khi cái thanh dài dài chọt thẳng vào lỗ và xoá sạch mọi thứ chứ?

Tạo ra các mối liên hệ giữa các yếu tố giúp thiết kế tổng thể cân bằng và dễ chịu hơn
Thật ra thì thiết kế lưới không thể nhìn thấy được, nhưng bạn sẽ thấy sự hiện diện của chúng khi bạn đọc một quyển sách hay xem một tờ báo. Dù bạn đang thiết kế gì đi chăng nữa, thì việc sử dụng hệ thống lưới sẽ mang lại bố cục cho thiết kế của bạn, giúp cho thiết kế của bạn trông có vẻ dễ chịu hơn.
Và kể cả thiết kế của bạn có bừa bộn đi chăng nữa, bạn cũng cần phải thiết lập một trật tự cho cái sự bừa bộn đó.
Việc căn chỉnh (Alignment) rất quan trọng với các khối văn bản, có rất nhiều cách để căn chỉnh, nhưng nguyên tắc chung của tôi là căn theo lề trái. Cách bạn căn chỉnh luôn phụ thuộc vào nội dung thiết kế, nhưng nhìn chung thì mọi người đều đọc từ trái sang phải, từ trên xuống dưới. Vì thế nếu bạn đi ngược lại kiểu căn lề giữa hay căn phải sẽ gây khó chịu cho người đọc.
8. Đóng khung
Khái niệm đóng khung (framing) là một khái niệm then chốt trong nhiếp ảnh, nhưng khái niệm có thể được sử dụng trong thiết kế đồ hoạ.
Dù bạn đang sử dụng ảnh, hình minh hoạ hay thứ gì khác đi chăng nữa, việc đóng khung sẽ giúp bạn hoàn thiện tác phẩm hơn rất nhiều.

Đóng khung một tổ hợp giúp cho thiết kế thêm thú vị
Thử hướng mắt bạn vào phần quan trọng trong thiết kế, sau đó thử cắt / đóng khung (crop/frame) phần đó lại, điều này sẽ giúp đối tượng đó nổi bật lên hoặc giúp bạn truyền tải thông điệp mà bạn muốn gửi gắm. Hãy kể đúng câu chuyện và kể cho thật hay vào!
Sau tất cả, nếu bạn còn cảm giác thiếu vắng gì đó, thì đây là lúc để vui vẻ một chút với…
9. Texture và Pattern

Sử dụng texture để tạo ra một thiết kế độc đáo
Cá nhân tôi xem texture và pattern giống như phụ kiện vậy, không nhất thiết phải sử dụng chúng, bạn vẫn có thể sống mà không cần phụ kiện mà. Nhưng thỉnh thoảng, vài ba món phụ kiện có thể giúp cho cuộc sống của bạn thú vị hơn rất nhiều.
Texture giờ đây không còn là một xu hướng nữa, nhưng bạn vẫn có thể sử dụng nó để tạo ra sự khác biệt trong thiết kế của mình, giúp cho thiết kế của bạn trông ba chiều và dễ gần hơn rất nhiều.
Bạn không nhất thiết phải sử dụng texture theo một tổ hợp. Nếu thiết kế của bạn được sử dụng cho in ấn, chọn loại giấy phù hợp, thêm các yếu tố cần thiết như vát cạnh, dập nổi hay phủ thêm véc-ni (UV Varnish), tất cả đều có thể giúp cho một thiết kế đơn giản trở nên tuyệt vời. Tuy nhiên, chọn một thứ thôi, đừng có mà nhét vào một đống thứ vô tội vạ đấy nhé.
Pattern là những thứ lặp đi lặp lại trên thiết kế, và tuỳ theo cách sử dụng mà bạn có thể gọi nó là Texture cũng được. Chúng chủ yếu được sử dụng để thêm nhịp điệu và sự năng động vào một thiết kế phẳng, đồng thời cũng là một cách để bù đắp cho sự dư thừa của những khoảng trắng.
Và cuối cùng, nhưng không kém phần quan trọng trong Visual Design…
10. Khái niệm thị giác

Bóng đèn ý tưởng
Đây là ý tưởng nằm sau thiết kế của bạn. Ý đồ của bạn là gì? Những hình ảnh đó có mang ý nghĩa sâu xa nào không?
Đây chính là yếu tố quyết định xem liệu thiết kế của bạn có phải là một thiết kế tuyệt vời, độc đáo hay chỉ đơn thuần là một cái thiết kế tải về xài lại từ mấy kho thiết kế đầy rẫy trên mạng.
Hãy thiết kế có chủ đích và luôn có một ý tưởng chủ đạo xuyên suốt trong tất cả mọi thứ. Chọn phông chữ thật cẩn thận với mục đích rõ ràng, suy nghĩ xem mỗi yếu tố nhỏ trong thiết kế đã dựa theo những khái niệm căn bản chưa. Sự gắn kết, mạch lạc trong thiết kế là rất quan trọng.
Nếu bạn có một khái niệm thiết kế đủ vững chắc, bạn có thể bảo vệ nó và bán ý tưởng lại cho các khách hàng, sếp hoặc bất cứ ai mà bạn muốn.
Ngoài ra, một thiết kế được chuẩn bị và đầu tư kỹ càng sẽ mang lại giá trị về lâu dài. Cũng giống như những món đồ thời trang hợp thời có thể sẽ rất đẹp và dễ thương, nhưng cũng như bao cái mốt khác như để ria mép, mặc đồ kẻ ca-rô, xu hướng luôn đi kèm với ngày hết hạn. Tôi luôn tin rằng một thiết kế tốt không phải là một thiết kế chạy theo xu hướng, mà phải là một thiết kế tạo ra xu hướng mới.
Nguồn: Medium
Tham khảo iDesign
Tham khảo iDesign

