Những công cụ tạo Gradient dưới đây rất hữu ích nếu bạn muốn tạo các bố cục màu cho đồ họa hoặc thiết kế web. Nó giúp bạn tiết kiệm rất nhiều thời gian và công sức.

Các màu gradient đã trở lại vào năm 2019 và chúng vẫn rất phổ biến trong thế giới thiết kế. Sử dụng gradient trong một thiết kế tối giản rất tuyệt vời. Bạn có thể áp dụng chúng ở nhiều nơi như từ thiết kế bao chi, nhãn hiệu cho đến thiết kế website, ứng dụng,...
Nhiều công ty nổi tiếng như Instagram hiện đang sử dụng hiệu ứng gradient trong các biểu tượng và logo của họ. Gradient hấp dẫn hơn nhiều so với các màu đơn giản.
Chúng tôi đã tập hợp 10 trình tạo gradient và thư viện hàng đầu hiện có để giúp công việc của bạn dễ dàng hơn.
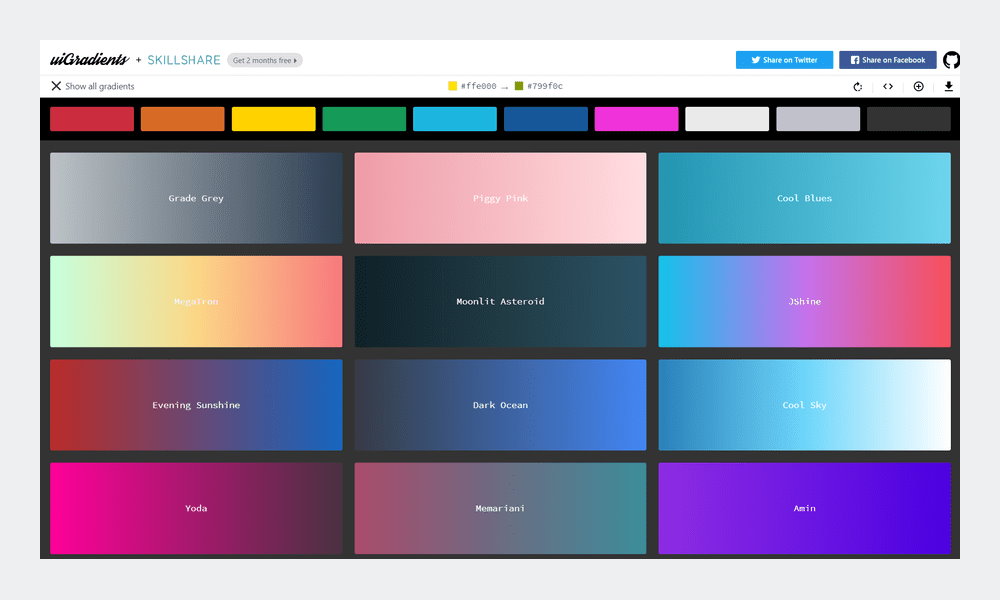
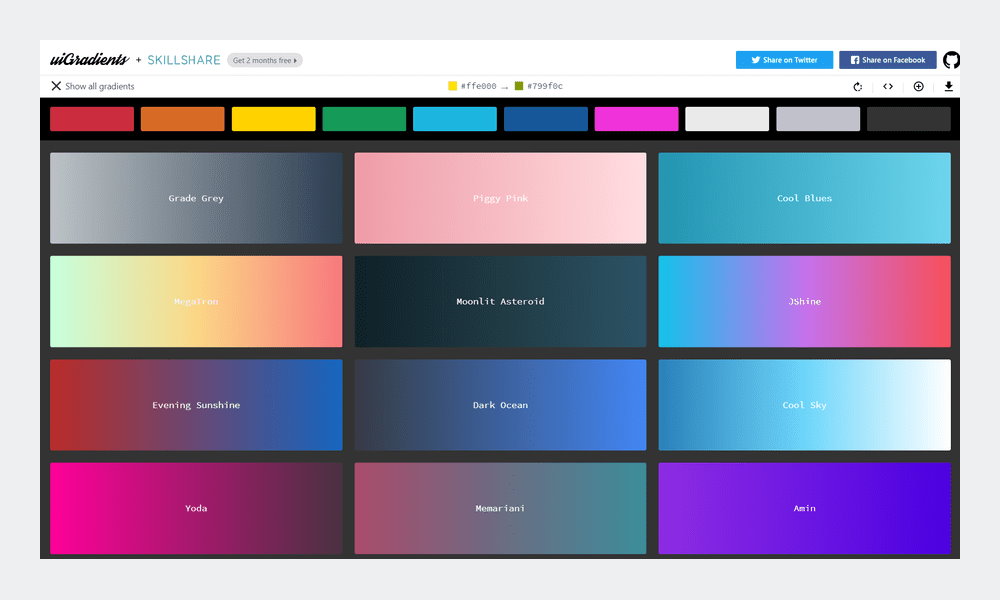
1. uiGradients

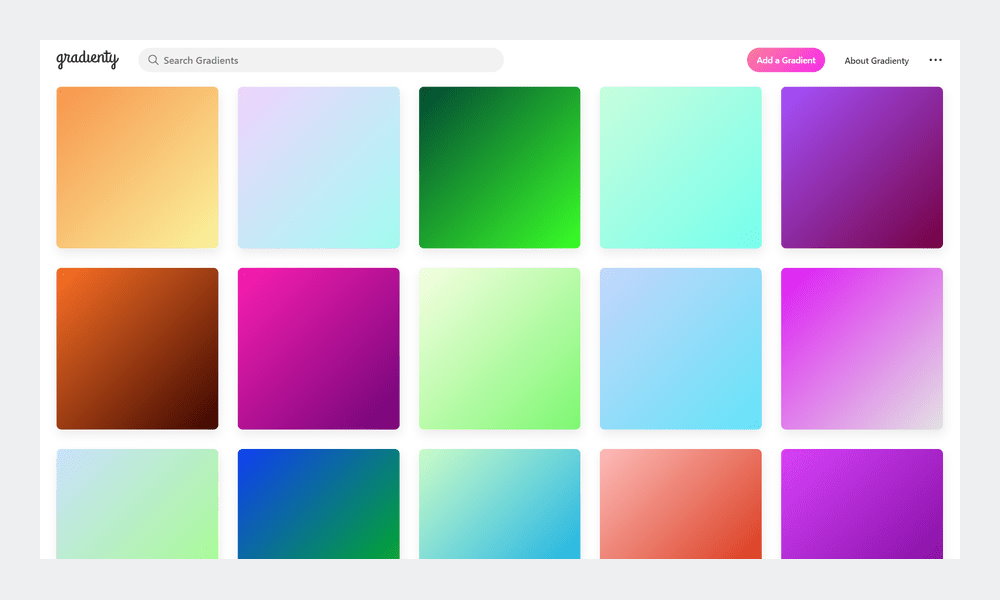
uiGradients là một bộ sưu tập các gradient màu tuyệt đẹp được lựa chọn cẩn thận toàn diện dành cho các nhà thiết kế và nhà phát triển.
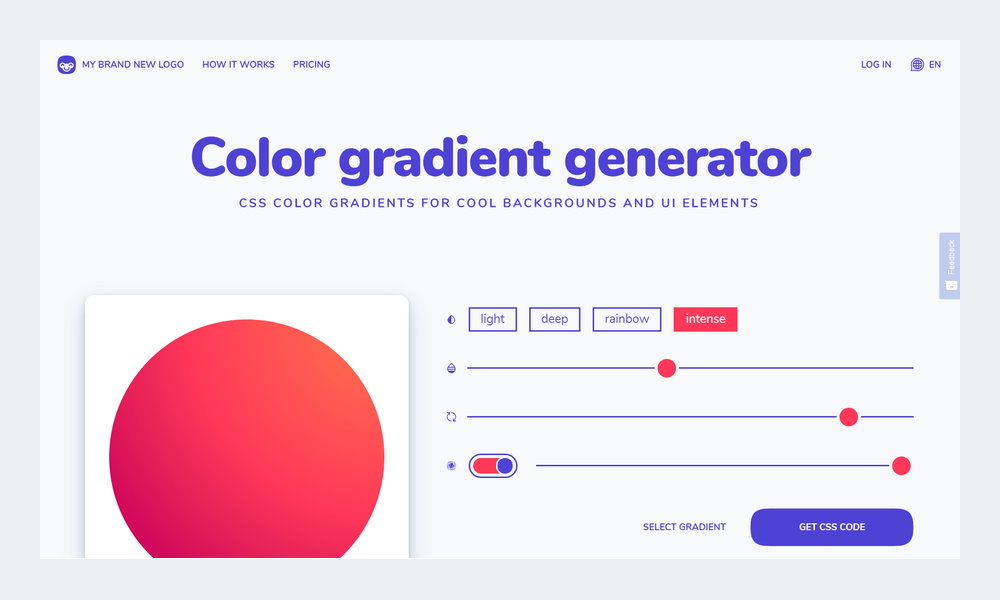
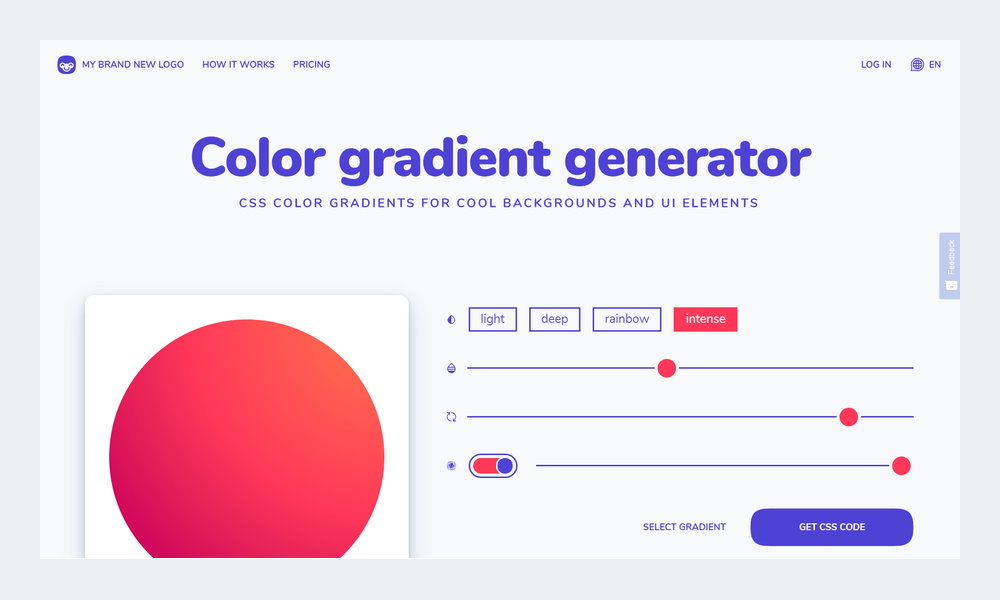
2. Color Gradient Generator

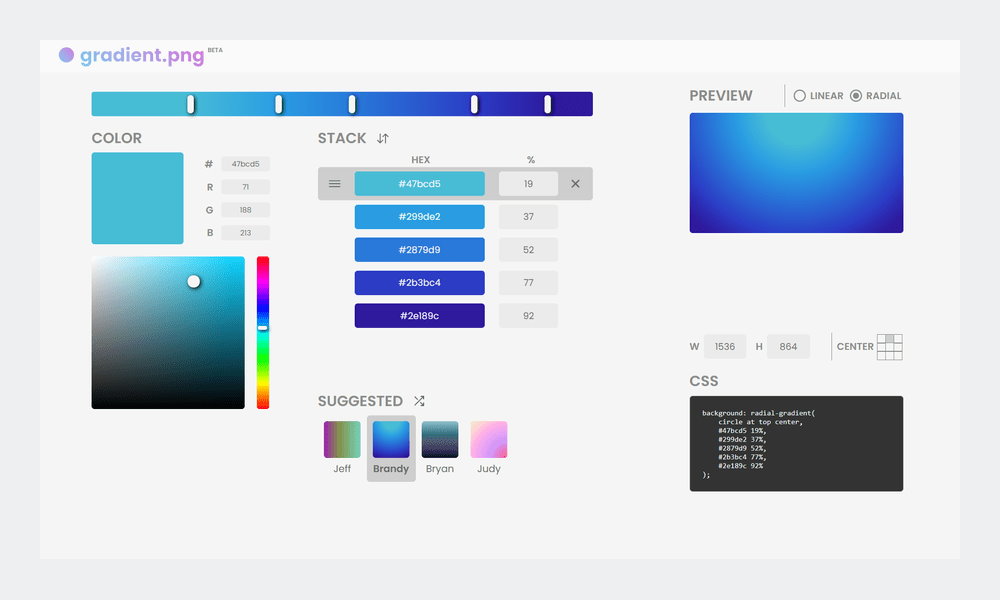
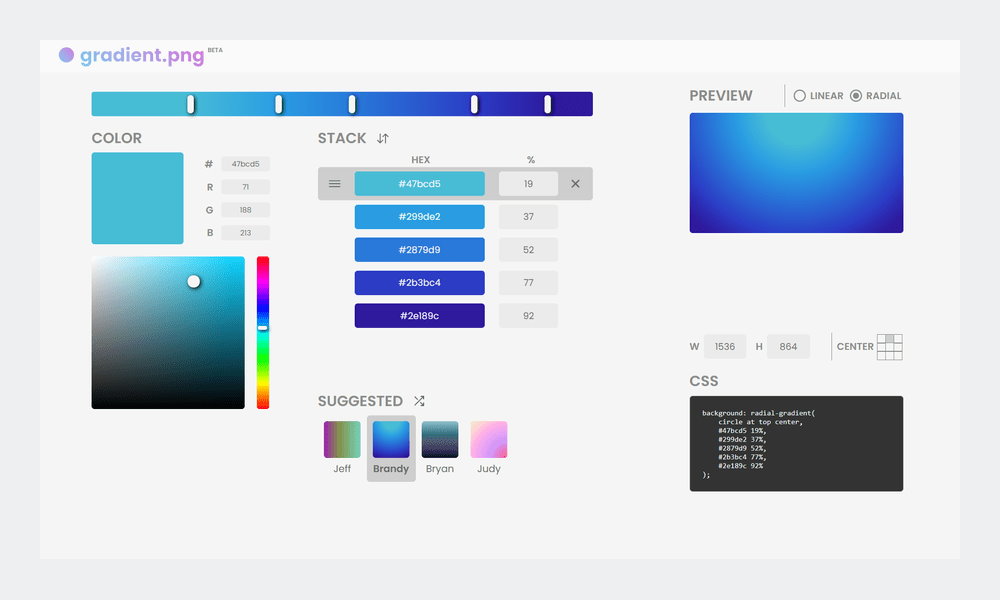
3. Gradient.png

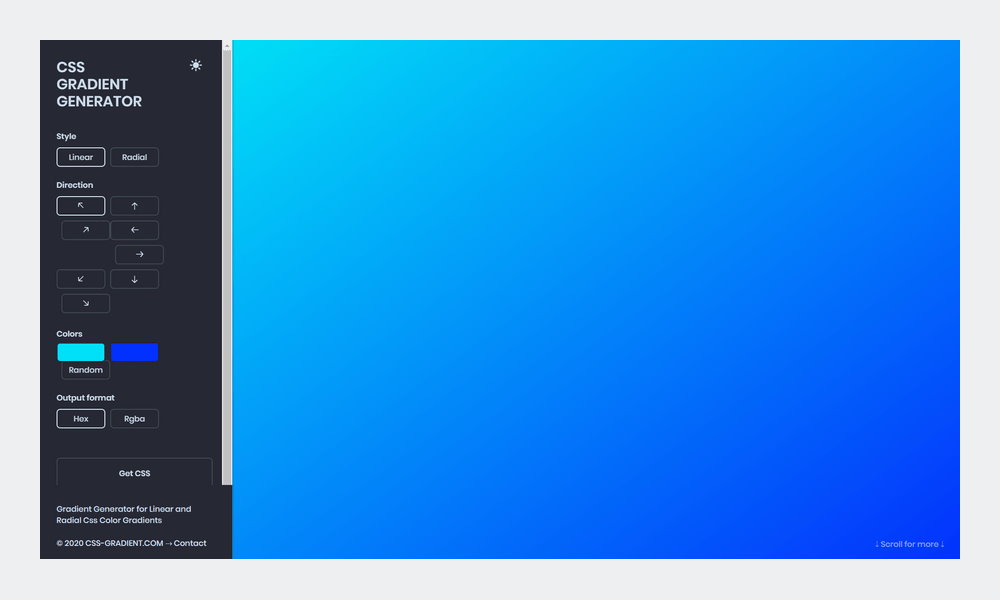
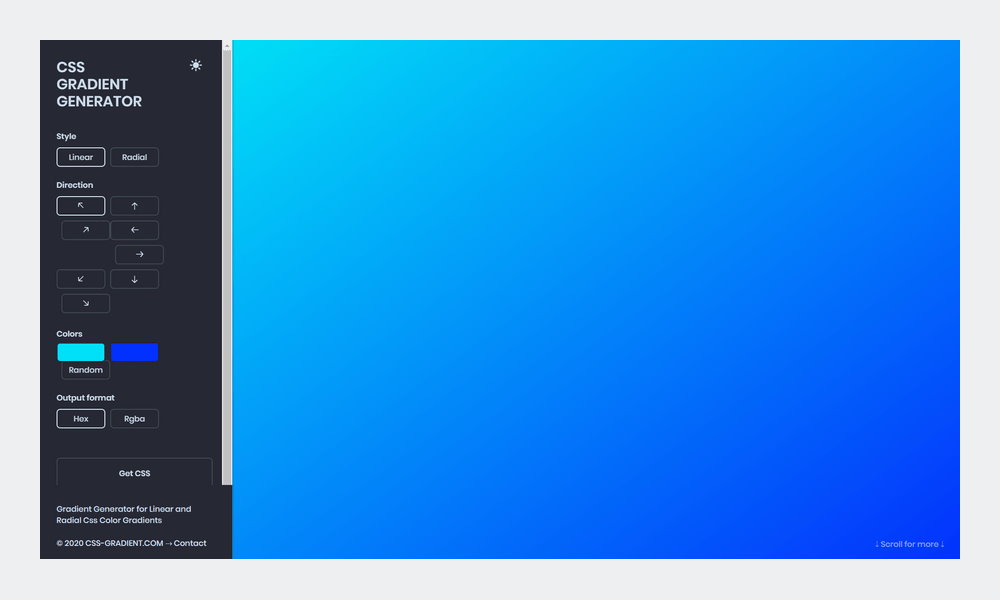
4. CSS Gradient Generator

Công cụ này đơn giản và dễ sử dụng, bạn chỉ cần chọn màu sắc và tùy chỉnh kiểu gradient và hướng của nó
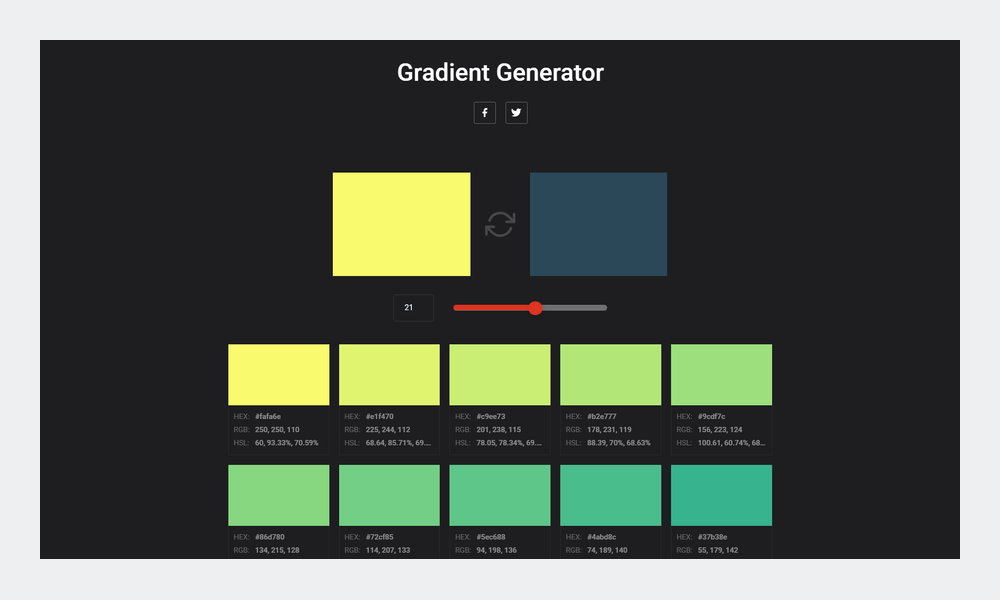
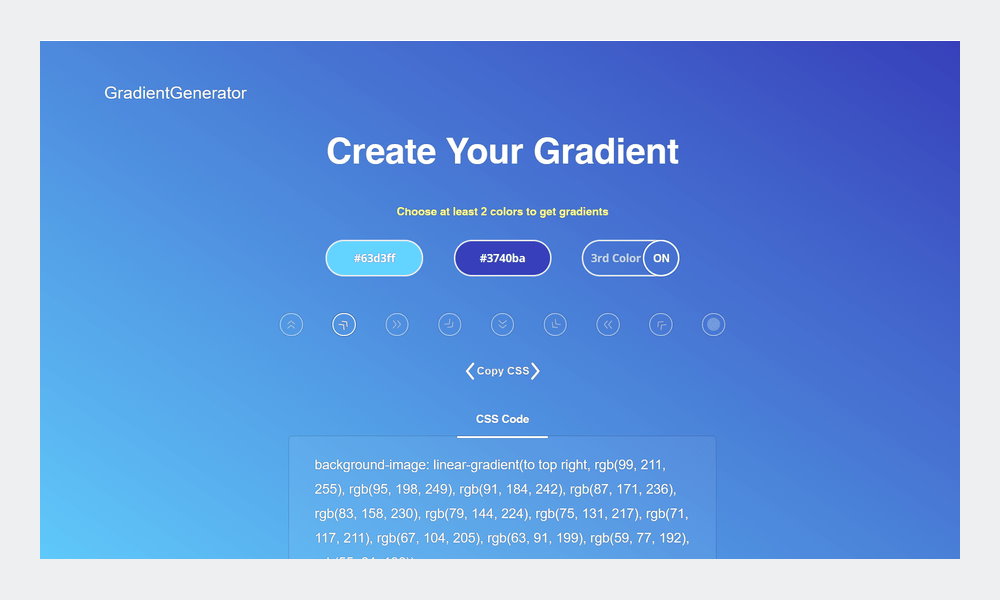
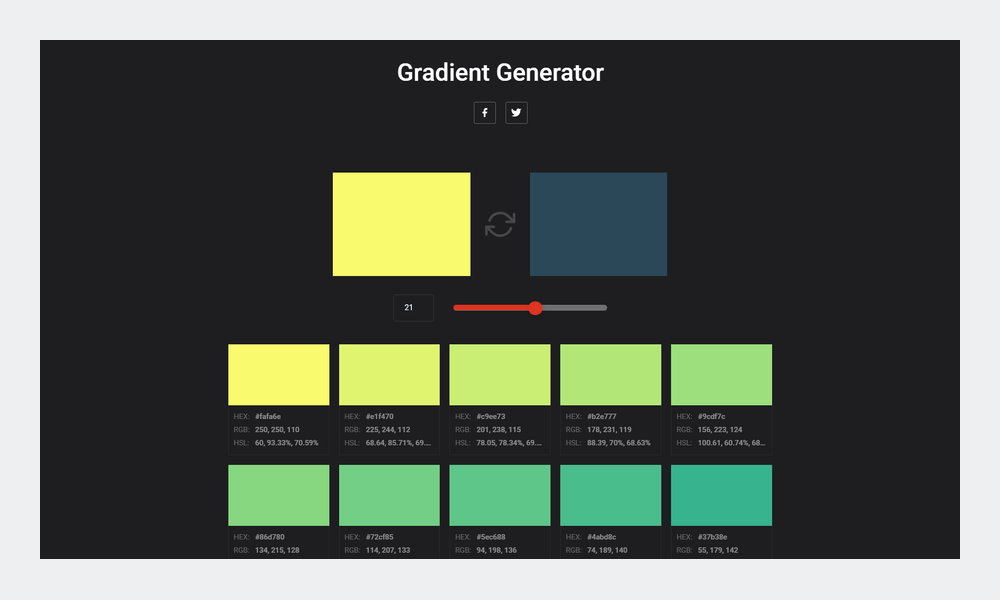
5. Gradient Generator

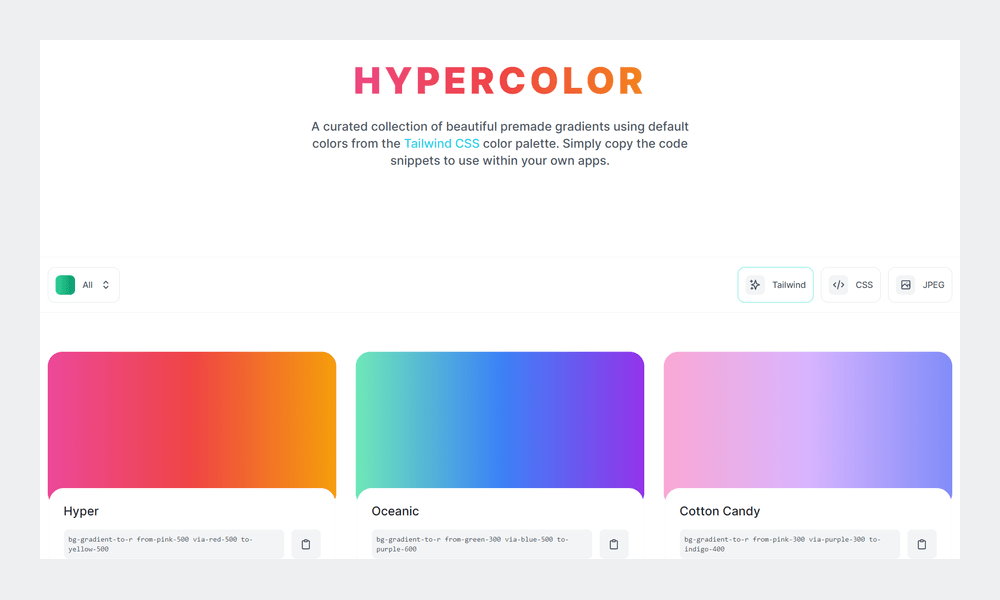
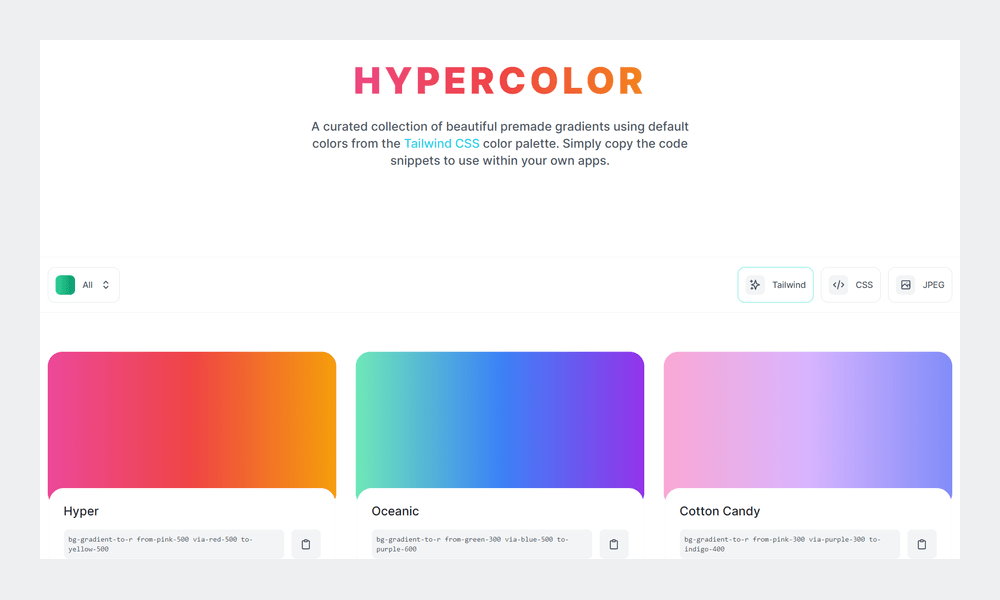
6. Hypercolor

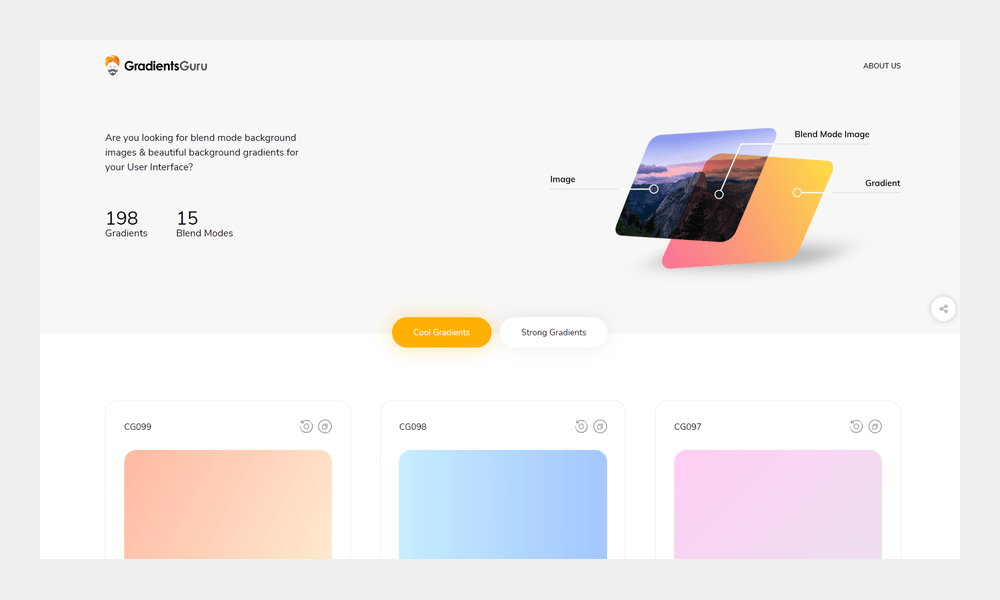
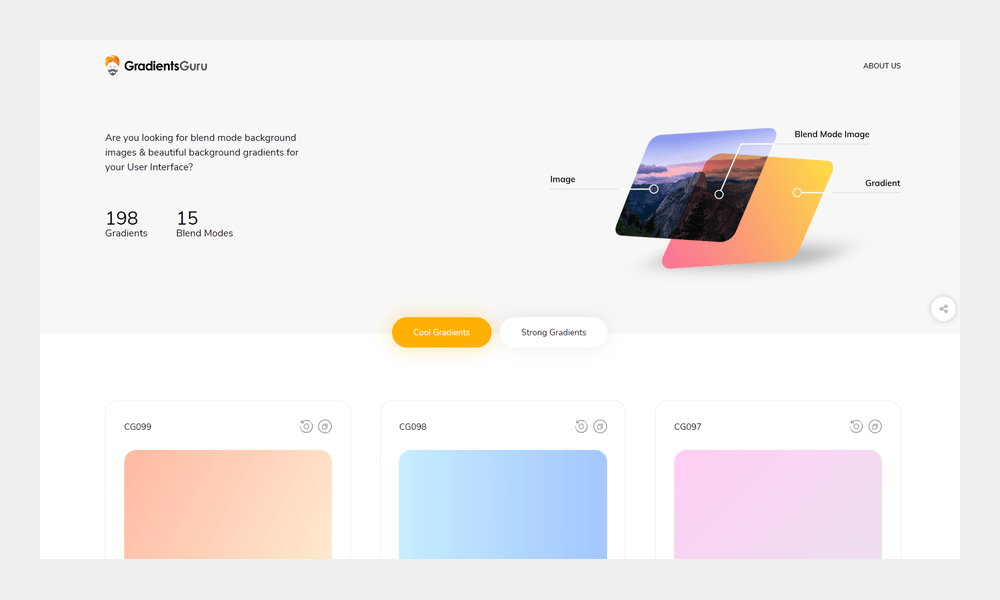
7. Gradients Guru

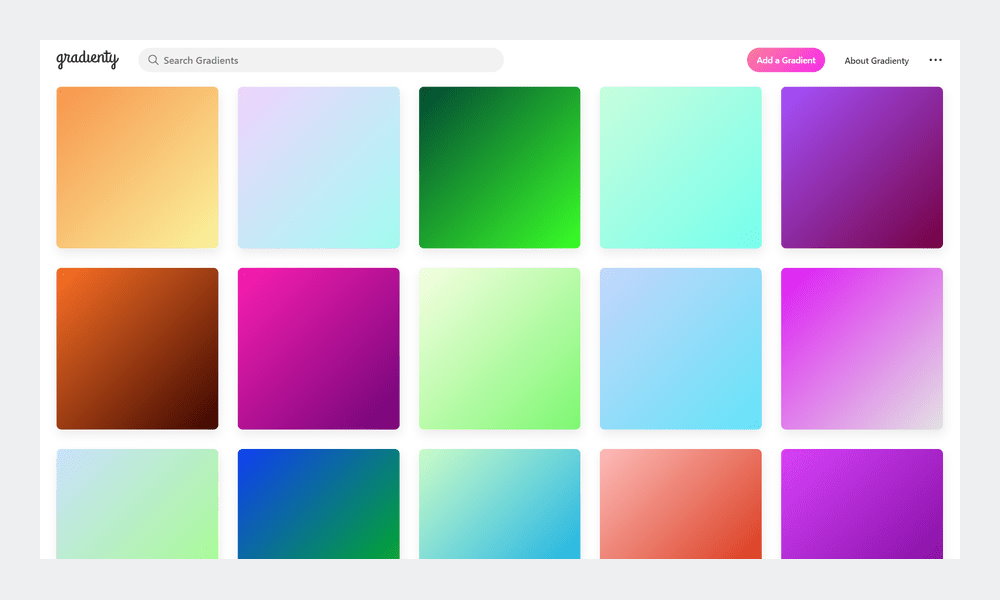
8. Gradients

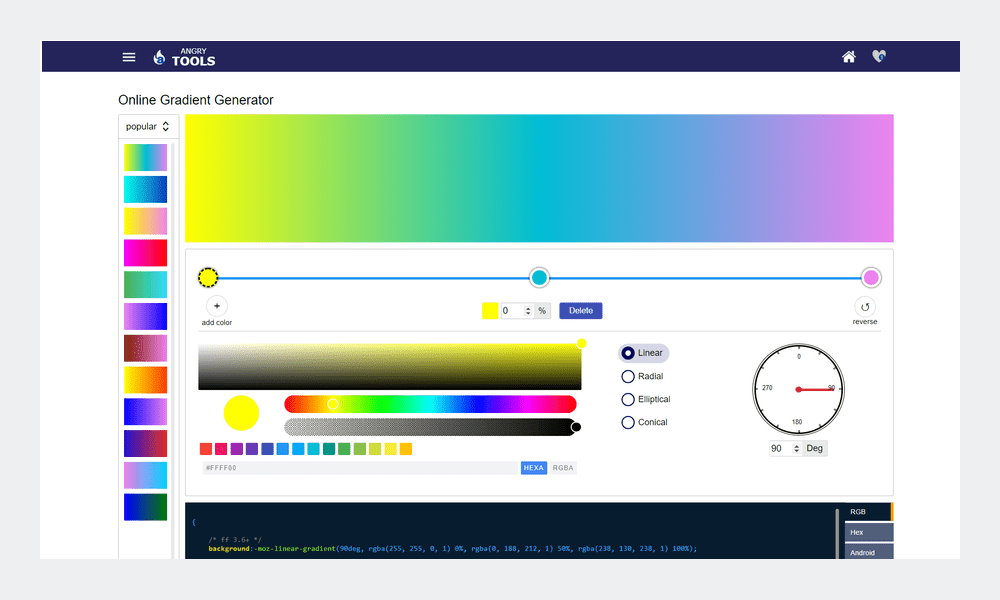
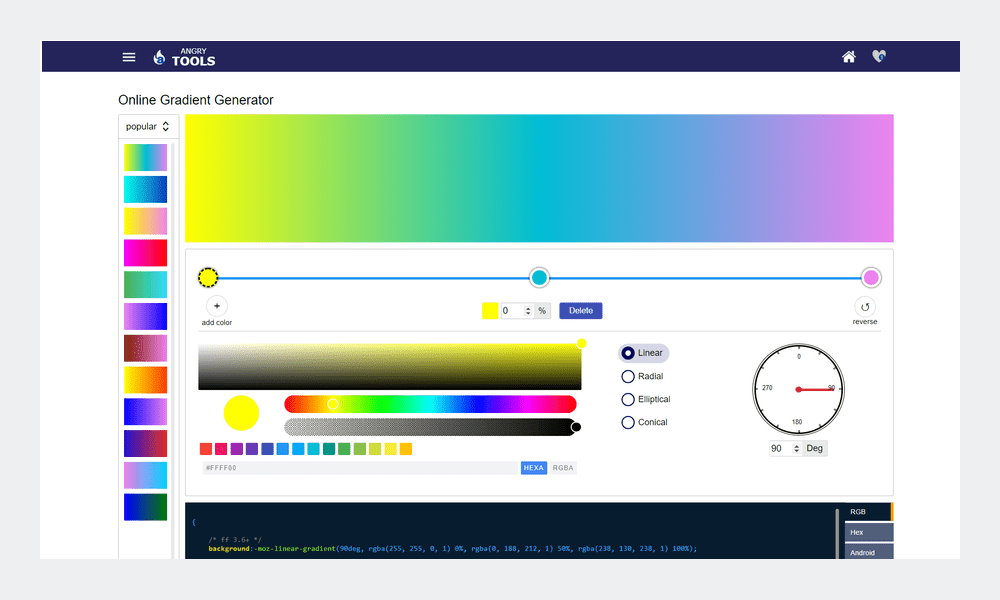
9. Online Gradient Generator

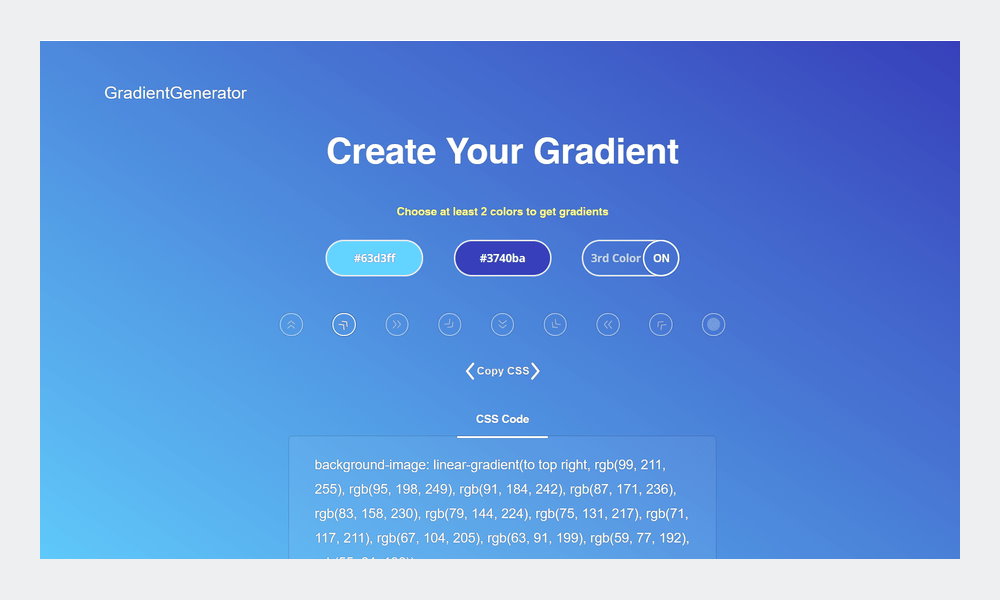
10. Gradient Generator

Tham khảo: decolore

Các màu gradient đã trở lại vào năm 2019 và chúng vẫn rất phổ biến trong thế giới thiết kế. Sử dụng gradient trong một thiết kế tối giản rất tuyệt vời. Bạn có thể áp dụng chúng ở nhiều nơi như từ thiết kế bao chi, nhãn hiệu cho đến thiết kế website, ứng dụng,...
Nhiều công ty nổi tiếng như Instagram hiện đang sử dụng hiệu ứng gradient trong các biểu tượng và logo của họ. Gradient hấp dẫn hơn nhiều so với các màu đơn giản.
Chúng tôi đã tập hợp 10 trình tạo gradient và thư viện hàng đầu hiện có để giúp công việc của bạn dễ dàng hơn.
1. uiGradients

uiGradients là một bộ sưu tập các gradient màu tuyệt đẹp được lựa chọn cẩn thận toàn diện dành cho các nhà thiết kế và nhà phát triển.
2. Color Gradient Generator

3. Gradient.png

4. CSS Gradient Generator

Công cụ này đơn giản và dễ sử dụng, bạn chỉ cần chọn màu sắc và tùy chỉnh kiểu gradient và hướng của nó
5. Gradient Generator

6. Hypercolor

7. Gradients Guru

8. Gradients

9. Online Gradient Generator

10. Gradient Generator

Tham khảo: decolore
