Drawvn.Net
Tích cực
Typography là nghệ thuật và kỹ thuật của việc sắp xếp lại các từ ngử sao cho có tính thẩm mỹ hấp dẫn và dễ đọc để đọc giả có thể tiếp nhận được thông điệp của bạn. Dưới đây là hướng dẫn về typography và một số kiểu chử cơ bản giúp bạn tạo ra một sản phẩm tuyệt vời hơn.

Định nghĩa một số nguyên tắc của Typography
01. Font vs typeface
Một font là một tập hợp các ký tự văn bản in hoặc hiển thị trong một phong cách cụ thể, được gọi là mộttypeface. Ngày nay, thuật ngữ “font” và “Typeface” được sử dụng thay thế cho nhau, nhưng nó có lịch sử khác nhau. Nói tóm lại, một Typeface là thiết kế – đó là những gì bạn nhìn thấy; một font là cách thiết kế được cung cấp sẳn – đó là những gì bạn sử dụng.
02. Size
Một font chữ có thể được áp dụng trong tất cả các kích cỡ khác nhau và có thể được sử dụng để phân biệt tạo ra hệ thống phân cấp trực quan.
03. Weight
Weight của một phông chữ xác định chử viết dày hoặc mỏng được hiển thị.
04. Ascender

Kí tự có ba phần. Bạn có thấy phần màu đỏ không. Ascender là phần đầu của nhửng chử tương tự ( b, d, h), nói cách khác nó là phần cao của chử thường và là phần trên của một kí tự in hoa.
05. Descender
Descender là phần dưới của nhửng kí tự ( g, y, p,…).
06. Serif

Serif là một kiểu font chử, như các bạn đã thấy trên hình trên, tất cả các loại font Serif đều có kiểu dáng trang trí nhỏ ở hai đầu của các chữ cái. Điều này làm cho nó có một cái nhìn truyền thống và tinh tế hơn.
Mẹo: Sử dụng kiểu chữ serif cho các thiết kế dài, vì chúng rất dễ đọc.
07. Sans Serif

Củng như Serif nhưng Sans Serif không có chi tiết trang trí, nó làm cho ta một cái nhìn hiện đại hơn và nhỏ gọn.
Mẹo: Sans Serif thật tuyệt vời nếu nó được sử dụng cho các Title.
08. Script

Script củng là một kiểu font nó giống như bắt chước nhửng nét của một cây cọ vẽ, nó thường liên kết các chữ với nhau.
Mẹo: Script typefaces và sans serif sẽ tạo ra một cặp đôi hoàn hảo nếu ta kết hợp chúng với nhau.
09. Baseline

Baseline là nơi tất cả các chử của chúng ta ” ngồi ” lên, như hình ta thấy đường màu đỏ miêu tả Baseline, tất cả các chử không thể vượt qua vạch giới hạn này ( không kể phần dưới của các kí tự như g, q, p…)
10. Tracking và Kerning


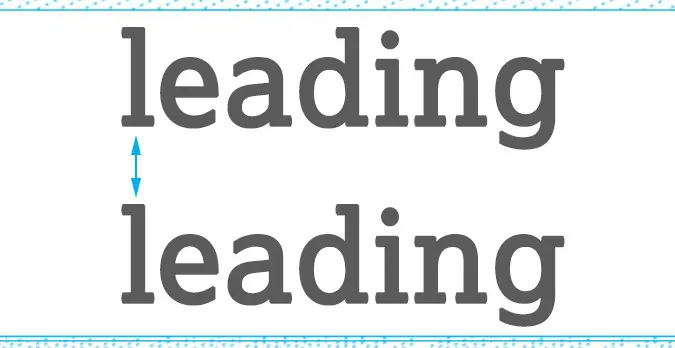
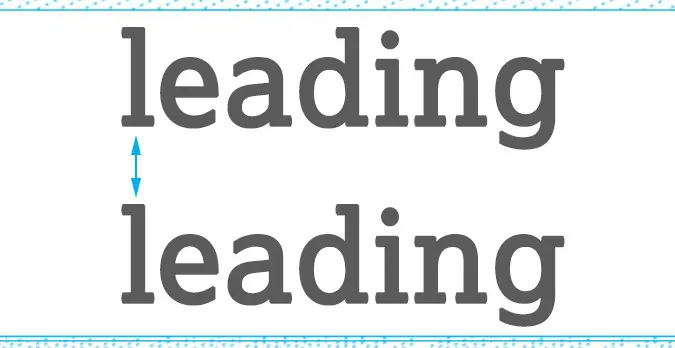
Như đã thấy trên hình minh họa, Leading là khoản cách giửa 2 hàng chử.
12. Line Height
Tương tự như Leading nhưng Line Height là khoản cách các hàng tính từ baseline của hàng trên cho đến baseline của hàng dưới.
14. Glyphs
Glyphs là những ký tự và các biểu tượng trong typeface, chẳng hạn như dấu & hoặc dấu hoa thị.
Kết bài:
Trên đây là tất cả nhửng nguyên tắc mà bạn phải biết về nghệ thuật Typography mà các bạn nên biết để áp dụng cho thiết kế của mình. Cảm ơn các bạn đã theo dõi.
Nguồn: Draw VN

Định nghĩa một số nguyên tắc của Typography
01. Font vs typeface
Một font là một tập hợp các ký tự văn bản in hoặc hiển thị trong một phong cách cụ thể, được gọi là mộttypeface. Ngày nay, thuật ngữ “font” và “Typeface” được sử dụng thay thế cho nhau, nhưng nó có lịch sử khác nhau. Nói tóm lại, một Typeface là thiết kế – đó là những gì bạn nhìn thấy; một font là cách thiết kế được cung cấp sẳn – đó là những gì bạn sử dụng.
02. Size
Một font chữ có thể được áp dụng trong tất cả các kích cỡ khác nhau và có thể được sử dụng để phân biệt tạo ra hệ thống phân cấp trực quan.
03. Weight
Weight của một phông chữ xác định chử viết dày hoặc mỏng được hiển thị.
04. Ascender

Kí tự có ba phần. Bạn có thấy phần màu đỏ không. Ascender là phần đầu của nhửng chử tương tự ( b, d, h), nói cách khác nó là phần cao của chử thường và là phần trên của một kí tự in hoa.
05. Descender
Descender là phần dưới của nhửng kí tự ( g, y, p,…).
06. Serif

Serif là một kiểu font chử, như các bạn đã thấy trên hình trên, tất cả các loại font Serif đều có kiểu dáng trang trí nhỏ ở hai đầu của các chữ cái. Điều này làm cho nó có một cái nhìn truyền thống và tinh tế hơn.
Mẹo: Sử dụng kiểu chữ serif cho các thiết kế dài, vì chúng rất dễ đọc.
07. Sans Serif

Củng như Serif nhưng Sans Serif không có chi tiết trang trí, nó làm cho ta một cái nhìn hiện đại hơn và nhỏ gọn.
Mẹo: Sans Serif thật tuyệt vời nếu nó được sử dụng cho các Title.
08. Script

Script củng là một kiểu font nó giống như bắt chước nhửng nét của một cây cọ vẽ, nó thường liên kết các chữ với nhau.
Mẹo: Script typefaces và sans serif sẽ tạo ra một cặp đôi hoàn hảo nếu ta kết hợp chúng với nhau.
09. Baseline

Baseline là nơi tất cả các chử của chúng ta ” ngồi ” lên, như hình ta thấy đường màu đỏ miêu tả Baseline, tất cả các chử không thể vượt qua vạch giới hạn này ( không kể phần dưới của các kí tự như g, q, p…)
10. Tracking và Kerning

- Tracking là tổng thể các khoảng cách của chiều ngang dòng chữ.
- Kerning củng tương tự nhưng nó xác định khoảng cách giữa hai chữ cái hoặc ký tự. Tuy nhiên, Tracking điều chỉnh không gian đều hơn thông qua toàn bộ ký tự, kerning chỉ điều chỉnh khoảng cách giữa hai chữ cái.

Như đã thấy trên hình minh họa, Leading là khoản cách giửa 2 hàng chử.
12. Line Height
Tương tự như Leading nhưng Line Height là khoản cách các hàng tính từ baseline của hàng trên cho đến baseline của hàng dưới.
14. Glyphs
Glyphs là những ký tự và các biểu tượng trong typeface, chẳng hạn như dấu & hoặc dấu hoa thị.
Kết bài:
Trên đây là tất cả nhửng nguyên tắc mà bạn phải biết về nghệ thuật Typography mà các bạn nên biết để áp dụng cho thiết kế của mình. Cảm ơn các bạn đã theo dõi.
Nguồn: Draw VN

 đánh dấu cái đã :v
đánh dấu cái đã :v