Trong bài viết này, bạn sẽ học cách tạo nền màu pastel trong Adobe Illustrator và Adobe Photoshop. Mát mẻ và ấm áp, xu hướng vượt thời gian này sẽ mang lại hiệu ứng nhẹ nhàng cho bất kỳ thiết kế nào. Tất cả những gì bạn phải làm là tìm kiếm các kết hợp gradient tốt nhất.

1. Cách tạo nền Gradient Pastel trong Illustrator
Bước 1
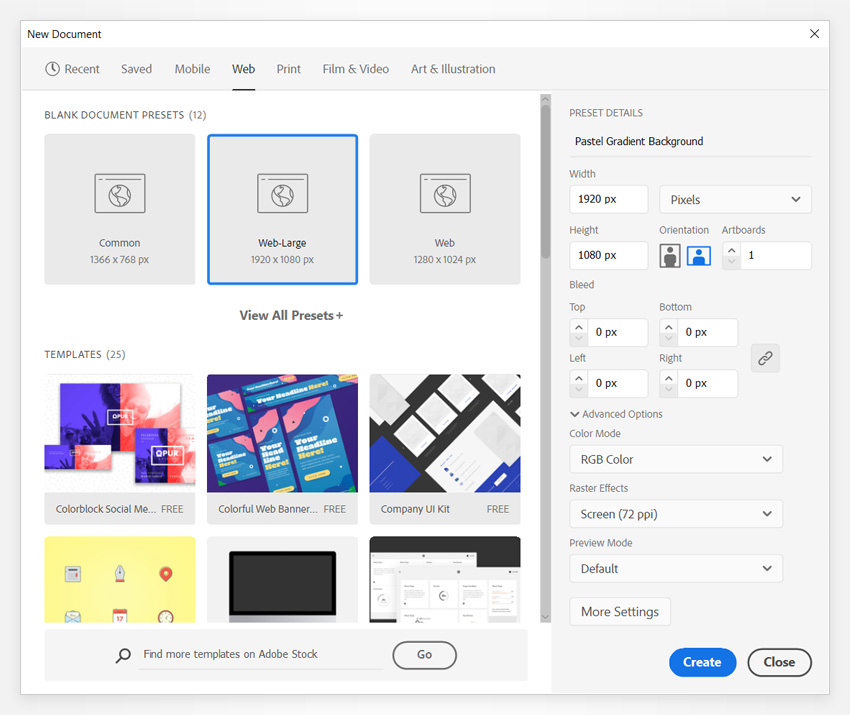
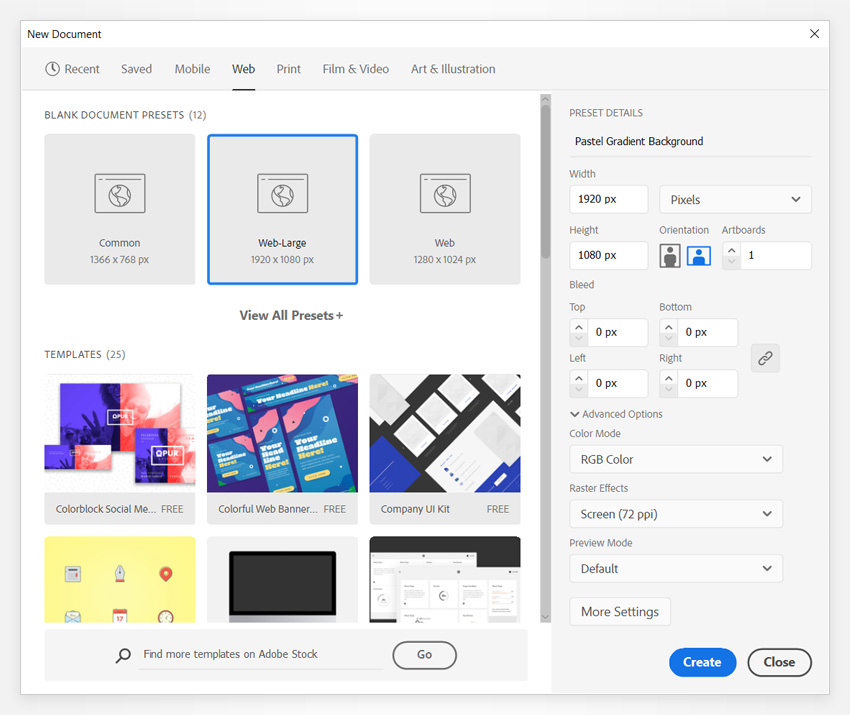
Nhấn Control-N để tạo tài liệu mới. Chọn Pixels từ menu thả xuống Units, nhập 1920 vào Width và 1080 vào Height, sau đó nhấp vào nút More Settings. Chọn RGB cho Color Mode, đặt Raster Effects là Screen (72 ppi) , rồi bấm Create Document.

Bước 2
Chọn công cụ Rectangle Tool (M) và tạo một hình dạng có kích thước như Artboard của bạn ( 1920 x 1080 px ).
Hãy bắt đầu với phương pháp cơ bản nhất mà bạn có thể sử dụng để tạo nền màu pastel. Chọn vào hình chữ nhật vừa tạo, mở bảng Gradient ( Window> Gradient ) và nhấp vào hình thu nhỏ gradient để áp dụng gradient màu đen sang trắng mặc định.
Bấm đúp vào màu gradient bên trái và thay đổi nó thành R = 131 G = 132 B = 240 , sau đó bấm đúp vào màu gradient bên phải và thay đổi nó thành R = 251 G = 231 B = 185 . Chỉ cần nhấp vào thanh gradient để thêm màu gradient thứ ba, đặt Location thành 50% và thay đổi màu thành R = 244 G = 145 B = 220 .
Bạn có thể đặt góc của gradient này từ bảng Gradient hoặc bạn có thể chọn Công cụ Gradient (G) từ thanh công cụ của bạn và điều chỉnh góc của gradient trực tiếp trên hình dạng.

Bước 3
Loại gradient thứ hai mà bạn có thể sử dụng để tạo nền thẩm mỹ màu phấn là gradient xuyên tâm (radial gradient). Bạn có thể dễ chuyển đổi loại Gradient bằng cách nhấp vào các biểu tượng của Gradient trong phần Type của bảng Gradient .
Chọn Công cụ Gradient (G) để điều chỉnh kích thước của gradient này và sử dụng núm điều chỉnh có chấm đen đó để bóp hoặc kéo giãn gradient theo ý muốn.

Bước 4
Loại gradient thứ ba mà bạn có thể sử dụng để tạo nền gradient là freeform gradient. Việc chuyển đổi loại Gradient cũng chú ý vào phần Type trong bảng Gradient.
Illustrator sẽ thêm bốn điểm dừng màu (color stops) vào hình chữ nhật của bạn. Chọn từng điểm dừng màu một và điều chỉnh màu sắc như hình dưới đây.

Bước 5
Bạn luôn có thể thêm điểm dừng màu mới bằng một cú nhấp chuột đơn giản hoặc bạn có thể xóa điểm dừng màu đã chọn.
Sử dụng khu vực hình tròn xung quanh điểm dừng màu, bạn có thể tăng hoặc giảm độ lan tỏa của màu đó. Giá trị này cũng có thể được điều chỉnh từ bảng Gradient . Chọn điểm dừng màu dưới cùng bên trái và tăng Spread lên 100% .
Chỉ cần nhấp và kéo một điểm dừng màu để thay đổi vị trí của nó.

Bước 6
Một cách khác để tạo hình nền gradient màu pastel là sử dụng Gradient Mesh.
Tạo một hình chữ nhật bằng cách sử dụng Rectangle Tool (M) bao phủ toàn bộ bảng vẽ của bạn và chọn vào nó. Sử dụng Công cụ Mesh (U) từ thanh công cụ của bạn và nhấp vào điểm bất kỳ của các cạnh hình chữ nhật để tạo thêm các dòng kẽ. Bây giờ bạn có thể dễ dàng chọn các điểm này và thay đổi màu sắc của chúng theo ý muốn.
Chuyển sang công cụ Direct Selection Tool (A) để chọn các điểm ngoài cùng bên trái và thay đổi màu thành R = 107 G = 245 B = 202 . Chọn các điểm lưới ngoài cùng bên phải và đặt màu thành R = 253 G = 225 B = 186 . Sau đó chọn các điểm ở giữa và thay đổi màu sắc thành R = 252 G = 128 B = 180 .

Bước 7
Sử dụng Công cụ Mesh (U), hãy thêm một điểm mới.
Chuyển sang công cụ Direct Selection Tool (A) , chọn các điểm lưới được đánh dấu như trong hình ảnh số 2 bên dưới và thay đổi màu thành R = 235 G = 240 B = 168 .

Bước 8
Nếu bạn muốn điều chỉnh vị trí của điểm lưới, chỉ cần nhấp và kéo nó bằng cách sử dụng Công cụ Direct Selection Tool (A).
Chọn Anchor Point Tool ( Shift-C ) khi bạn muốn kéo một chốt điều khiển điểm lưới một cách độc lập hoặc khi bạn muốn nhấp vào một điểm lưới và kéo các chốt điều khiển mới.

Bước 9
Hãy thêm một kết cấu tinh tế vào lưới này. Chọn nó và nhấn Control-G để Nhóm nó.
Đảm bảo rằng nhóm của bạn vẫn được chọn, mở bảng điều khiển Giao diện ( Window> Appearance ) và thêm một hình nền mới bằng cách sử dụng nút Add New Fill .
Chọn nó và đặt màu thành đen ( R = 0 G = 0 B = 0 ), sau đó giảm Opacity của nó xuống 70% và thay đổi Blending Mode thành Overlay .

Bước 10
Với màu đen vẫn được chọn, đi tới Effect> Sketch> Reticulation . Nhập các cài đặt được hiển thị trong hình ảnh sau đây và sau đó bấm OK .

2. Cách tạo Gradient Pastel trong Photoshop
Bước 1
Hãy bắt đầu với phương pháp cơ bản nhất mà bạn có thể sử dụng để tạo gradient màu pastel trong Photoshop.
Tạo một tài liệu 1920 x 1080 px và chọn Gradient Tool (G) từ thanh công cụ của bạn, sau đó nhấp vào hình thu nhỏ gradient từ bảng điều khiển để mở Gradient Editor.
Bấm đúp vào thanh trượt gradient bên trái và thay đổi màu thành R = 131 G = 132 B = 240 , sau đó bấm đúp vào thanh trượt gradient bên phải và thay đổi màu thành R = 251 G = 231 B = 185 . Nhấp vào một nơi nào đó gần với cạnh dưới cùng của thanh gradient để thêm thanh trượt gradient thứ ba. Chọn điểm dừng màu mới này, đặt Location thành 50% và thay đổi màu thành R = 244 G = 145 B = 220 .
Sau khi hoàn tất, bạn có thể nhấp vào nút New để lưu gradient màu Pastel của mình trong bảng Presets , điều này sẽ giúp bạn sử dụng nó dễ dàng hơn sau này.
Bấm OK để đóng bảng Gradient Editor . Tập trung vào canvas của bạn và kéo một đường từ góc dưới bên trái lên góc trên cùng bên phải để dễ dàng áp dụng gradient màu hồng phấn.

Bước 2
Ngoài ra, bạn có thể áp dụng một gradient màu phấn trên một layer bằng cách sử dụng hộp thoại Layer Style .
Di chuyển đến bảng điều khiển Layer ( Window> Layers ) và thêm một lớp thứ hai bằng cách sử dụng nút Create New Layer.
Bấm đúp vào layer mới này để mở hộp thoại Layer Style và bật Gradient Overlay. Nhấp vào hình thu nhỏ gradient và chọn gradient đã lưu của bạn từ danh sách đó, sau đó thoải mái điều chỉnh góc hoặc các thuộc tính khác khi bạn cần.

Bước 3
Loại gradient thứ hai mà bạn có thể sử dụng để tạo nền gradient màu phấn là radial gradient.
Bạn có thể dễ dàng chuyển sang radial gradient bằng menu Style. Hãy nhớ rằng bạn có thể điều chỉnh thủ công điểm trung tâm của gradient trực tiếp trên canvas. Chỉ cần nhấp và kéo để thay đổi vị trí này.

Bước 4
Bên cạnh linear và radial gradient, trong Photoshop, bạn cũng có thể áp dụng Angle gradient, Reflected gradient hoặc Diamond gradient.

Bước 5
Các Gradient Overlay kỹ thuật cũng có thể được sử dụng để áp dụng một gradient pastel đến một bức ảnh.
Tải xuống ảnh những đám mây tại đây và kéo nó vào bên trong tài liệu của bạn. Bấm đúp vào layer mới này trong bảng điều khiển Layer để mở hộp thoại Layer Style và kích hoạt Gradient Overlay.
Áp dụng gradient đã lưu của bạn và thay đổi Blending Mode thành Hard Light để làm cho gradient hòa trộn với ảnh.

Bước 6
Bạn luôn có thể thử các chế độ chuyển màu hoặc pha trộn khác nhau. Hãy thoải mái sử dụng gradient cầu vồng pastel này hoặc tìm kiếm các kết hợp gradient tốt nhất phù hợp với nhu cầu của bạn.

Xin chúc mừng! Bạn đã hoàn tất!
Đây là cách tạo nền gradient . Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng những kỹ thuật này trong các dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.

Nguồn: Design.Tutsplus.com

1. Cách tạo nền Gradient Pastel trong Illustrator
Bước 1
Nhấn Control-N để tạo tài liệu mới. Chọn Pixels từ menu thả xuống Units, nhập 1920 vào Width và 1080 vào Height, sau đó nhấp vào nút More Settings. Chọn RGB cho Color Mode, đặt Raster Effects là Screen (72 ppi) , rồi bấm Create Document.

Bước 2
Chọn công cụ Rectangle Tool (M) và tạo một hình dạng có kích thước như Artboard của bạn ( 1920 x 1080 px ).
Hãy bắt đầu với phương pháp cơ bản nhất mà bạn có thể sử dụng để tạo nền màu pastel. Chọn vào hình chữ nhật vừa tạo, mở bảng Gradient ( Window> Gradient ) và nhấp vào hình thu nhỏ gradient để áp dụng gradient màu đen sang trắng mặc định.
Bấm đúp vào màu gradient bên trái và thay đổi nó thành R = 131 G = 132 B = 240 , sau đó bấm đúp vào màu gradient bên phải và thay đổi nó thành R = 251 G = 231 B = 185 . Chỉ cần nhấp vào thanh gradient để thêm màu gradient thứ ba, đặt Location thành 50% và thay đổi màu thành R = 244 G = 145 B = 220 .
Bạn có thể đặt góc của gradient này từ bảng Gradient hoặc bạn có thể chọn Công cụ Gradient (G) từ thanh công cụ của bạn và điều chỉnh góc của gradient trực tiếp trên hình dạng.

Bước 3
Loại gradient thứ hai mà bạn có thể sử dụng để tạo nền thẩm mỹ màu phấn là gradient xuyên tâm (radial gradient). Bạn có thể dễ chuyển đổi loại Gradient bằng cách nhấp vào các biểu tượng của Gradient trong phần Type của bảng Gradient .
Chọn Công cụ Gradient (G) để điều chỉnh kích thước của gradient này và sử dụng núm điều chỉnh có chấm đen đó để bóp hoặc kéo giãn gradient theo ý muốn.

Bước 4
Loại gradient thứ ba mà bạn có thể sử dụng để tạo nền gradient là freeform gradient. Việc chuyển đổi loại Gradient cũng chú ý vào phần Type trong bảng Gradient.
Illustrator sẽ thêm bốn điểm dừng màu (color stops) vào hình chữ nhật của bạn. Chọn từng điểm dừng màu một và điều chỉnh màu sắc như hình dưới đây.

Bước 5
Bạn luôn có thể thêm điểm dừng màu mới bằng một cú nhấp chuột đơn giản hoặc bạn có thể xóa điểm dừng màu đã chọn.
Sử dụng khu vực hình tròn xung quanh điểm dừng màu, bạn có thể tăng hoặc giảm độ lan tỏa của màu đó. Giá trị này cũng có thể được điều chỉnh từ bảng Gradient . Chọn điểm dừng màu dưới cùng bên trái và tăng Spread lên 100% .
Chỉ cần nhấp và kéo một điểm dừng màu để thay đổi vị trí của nó.

Bước 6
Một cách khác để tạo hình nền gradient màu pastel là sử dụng Gradient Mesh.
Tạo một hình chữ nhật bằng cách sử dụng Rectangle Tool (M) bao phủ toàn bộ bảng vẽ của bạn và chọn vào nó. Sử dụng Công cụ Mesh (U) từ thanh công cụ của bạn và nhấp vào điểm bất kỳ của các cạnh hình chữ nhật để tạo thêm các dòng kẽ. Bây giờ bạn có thể dễ dàng chọn các điểm này và thay đổi màu sắc của chúng theo ý muốn.
Chuyển sang công cụ Direct Selection Tool (A) để chọn các điểm ngoài cùng bên trái và thay đổi màu thành R = 107 G = 245 B = 202 . Chọn các điểm lưới ngoài cùng bên phải và đặt màu thành R = 253 G = 225 B = 186 . Sau đó chọn các điểm ở giữa và thay đổi màu sắc thành R = 252 G = 128 B = 180 .

Bước 7
Sử dụng Công cụ Mesh (U), hãy thêm một điểm mới.
Chuyển sang công cụ Direct Selection Tool (A) , chọn các điểm lưới được đánh dấu như trong hình ảnh số 2 bên dưới và thay đổi màu thành R = 235 G = 240 B = 168 .

Bước 8
Nếu bạn muốn điều chỉnh vị trí của điểm lưới, chỉ cần nhấp và kéo nó bằng cách sử dụng Công cụ Direct Selection Tool (A).
Chọn Anchor Point Tool ( Shift-C ) khi bạn muốn kéo một chốt điều khiển điểm lưới một cách độc lập hoặc khi bạn muốn nhấp vào một điểm lưới và kéo các chốt điều khiển mới.

Bước 9
Hãy thêm một kết cấu tinh tế vào lưới này. Chọn nó và nhấn Control-G để Nhóm nó.
Đảm bảo rằng nhóm của bạn vẫn được chọn, mở bảng điều khiển Giao diện ( Window> Appearance ) và thêm một hình nền mới bằng cách sử dụng nút Add New Fill .
Chọn nó và đặt màu thành đen ( R = 0 G = 0 B = 0 ), sau đó giảm Opacity của nó xuống 70% và thay đổi Blending Mode thành Overlay .

Bước 10
Với màu đen vẫn được chọn, đi tới Effect> Sketch> Reticulation . Nhập các cài đặt được hiển thị trong hình ảnh sau đây và sau đó bấm OK .

2. Cách tạo Gradient Pastel trong Photoshop
Bước 1
Hãy bắt đầu với phương pháp cơ bản nhất mà bạn có thể sử dụng để tạo gradient màu pastel trong Photoshop.
Tạo một tài liệu 1920 x 1080 px và chọn Gradient Tool (G) từ thanh công cụ của bạn, sau đó nhấp vào hình thu nhỏ gradient từ bảng điều khiển để mở Gradient Editor.
Bấm đúp vào thanh trượt gradient bên trái và thay đổi màu thành R = 131 G = 132 B = 240 , sau đó bấm đúp vào thanh trượt gradient bên phải và thay đổi màu thành R = 251 G = 231 B = 185 . Nhấp vào một nơi nào đó gần với cạnh dưới cùng của thanh gradient để thêm thanh trượt gradient thứ ba. Chọn điểm dừng màu mới này, đặt Location thành 50% và thay đổi màu thành R = 244 G = 145 B = 220 .
Sau khi hoàn tất, bạn có thể nhấp vào nút New để lưu gradient màu Pastel của mình trong bảng Presets , điều này sẽ giúp bạn sử dụng nó dễ dàng hơn sau này.
Bấm OK để đóng bảng Gradient Editor . Tập trung vào canvas của bạn và kéo một đường từ góc dưới bên trái lên góc trên cùng bên phải để dễ dàng áp dụng gradient màu hồng phấn.

Bước 2
Ngoài ra, bạn có thể áp dụng một gradient màu phấn trên một layer bằng cách sử dụng hộp thoại Layer Style .
Di chuyển đến bảng điều khiển Layer ( Window> Layers ) và thêm một lớp thứ hai bằng cách sử dụng nút Create New Layer.
Bấm đúp vào layer mới này để mở hộp thoại Layer Style và bật Gradient Overlay. Nhấp vào hình thu nhỏ gradient và chọn gradient đã lưu của bạn từ danh sách đó, sau đó thoải mái điều chỉnh góc hoặc các thuộc tính khác khi bạn cần.

Bước 3
Loại gradient thứ hai mà bạn có thể sử dụng để tạo nền gradient màu phấn là radial gradient.
Bạn có thể dễ dàng chuyển sang radial gradient bằng menu Style. Hãy nhớ rằng bạn có thể điều chỉnh thủ công điểm trung tâm của gradient trực tiếp trên canvas. Chỉ cần nhấp và kéo để thay đổi vị trí này.

Bước 4
Bên cạnh linear và radial gradient, trong Photoshop, bạn cũng có thể áp dụng Angle gradient, Reflected gradient hoặc Diamond gradient.

Bước 5
Các Gradient Overlay kỹ thuật cũng có thể được sử dụng để áp dụng một gradient pastel đến một bức ảnh.
Tải xuống ảnh những đám mây tại đây và kéo nó vào bên trong tài liệu của bạn. Bấm đúp vào layer mới này trong bảng điều khiển Layer để mở hộp thoại Layer Style và kích hoạt Gradient Overlay.
Áp dụng gradient đã lưu của bạn và thay đổi Blending Mode thành Hard Light để làm cho gradient hòa trộn với ảnh.

Bước 6
Bạn luôn có thể thử các chế độ chuyển màu hoặc pha trộn khác nhau. Hãy thoải mái sử dụng gradient cầu vồng pastel này hoặc tìm kiếm các kết hợp gradient tốt nhất phù hợp với nhu cầu của bạn.

Xin chúc mừng! Bạn đã hoàn tất!
Đây là cách tạo nền gradient . Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng những kỹ thuật này trong các dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.

Nguồn: Design.Tutsplus.com

