Mọi thiết kế hoặc bố cục phải được ghép nối với các phông chữ thành công. Phông chữ truyền tải thông điệp cụ thể và có thể đóng góp nhiều hơn bạn nghĩ tổng thể của một thiết kế. Nhiều nhà thiết kế dành nhiều thời gian tìm kiếm kiểu chữ hoàn hảo và họ thường tùy chỉnh nó áp dụng cho một thiết kế hoặc logo cụ thể.
Đọc tiếp để khám phá các công cụ và kỹ thuật đơn giản được sử dụng để tùy chỉnh phông chữ trong Adobe Illustrator.
1. Thay đổi kiểu Serif
Một cách chắc chắn để biến đổi tổng thể của một phông chữ là thao tác serifs. Serif là các nét được thêm vào mỗi chữ cái để hỗ trợ khả năng đọc của mỗi chữ cái. Serif có thể có hình dạng của một hình học, như ví dụ dưới đây, hoặc một serif được nhìn thấy trong các phông chữ cổ điển.
Kiểu Serif thường được sử dụng cho các chuỗi văn bản dài trên các tài liệu in vì tính dễ đọc của chúng, ngay cả ở các kích thước nhỏ. Tuy nhiên, không phải tất cả các serif đều được tạo ra giống nhau; một số dùng để trang trí và không nên được sử dụng ở kích thước nhỏ hơn.

Kiểu chữ không có các nét này được gọi là sans serif, có nghĩa là "không có serif." Sans serifs được sử dụng rộng rãi trên các trang web và các thiết kế kỹ thuât số hiện đại,...

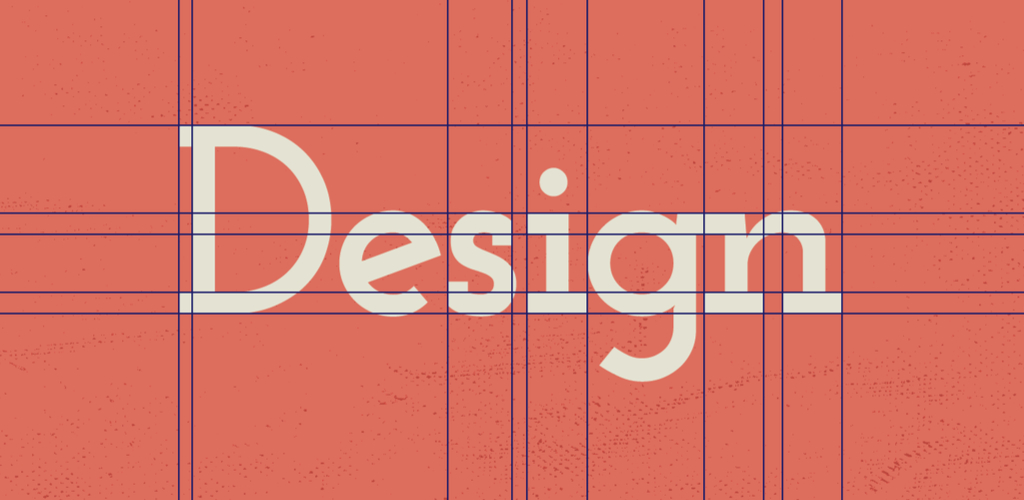
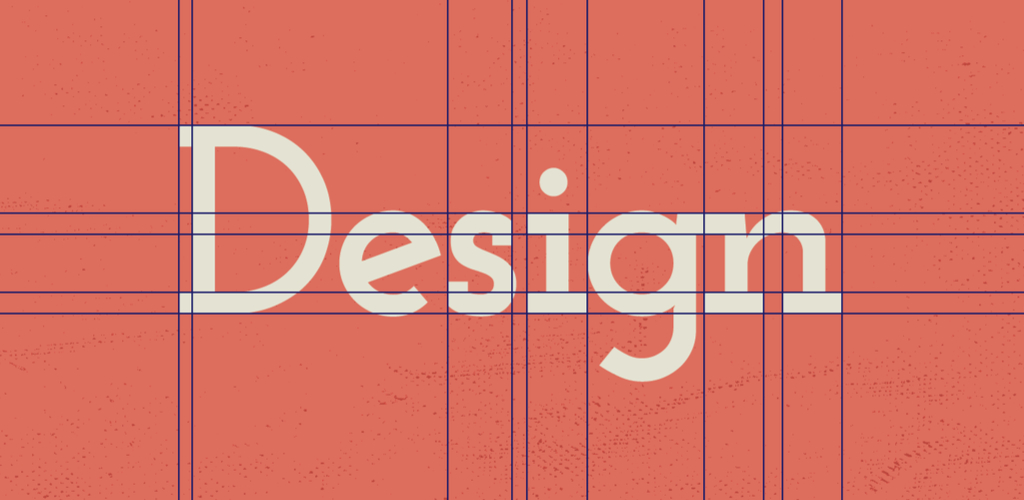
Chọn Type Tool (T) và sử dụng bảng Character để duyệt qua các kiểu font khác nhau. Điều chỉnh tracking và kerning khi cần thiết để tạo ra một hình thức gắn kết.
Chuyển văn bản của bạn thành các đường Path có thể chỉnh sửa bằng cách vào Object> Expand. Bạn sẽ nhận thấy mỗi biểu mẫu có chứa các điểm neo chỉ ra hình dạng tổng thể của nó. Trước khi thao tác các điểm neo, hãy tạo các thước đo bằng Command + R , sau đó nhấp và kéo các đường dẫn từ trong thước ra để sắp xếp từng ký tự. Bạn có thể dễ dàng ẩn các đường dẫn này bằng phím tắt Command + ; .

Nhấp vào Công cụ Direct Selection Tool (A) , sau đó điều chỉnh các điểm neo bằng cách nhấp và kéo qua hoặc bằng cách sử dụng các mũi tên trên bàn phím của bạn. Để chọn nhiều điểm neo tại một thời điểm bằng cách giữ phím Shift và chọn từng điểm.

Thao tác các serif bằng cách thu hẹp chúng ở một góc, hoặc bằng cách làm tròn chúng. Thử nghiệm với các kỹ thuật khác nhau và giữ phím Option để sao chép thiết kế và so sánh các biến thể.
2. Thay đổi hình dạng ở điểm đầu và điểm cuối
Một cách tinh tế khác để sửa lại một kiểu chữ là sửa đổi hình dạng của các phần đầu và cuối.

Dưới đây, bạn có thể thấy cách thực hiện thay đổi các phần đầu và cuối của kiểu chữ.

Bắt đầu bằng cách vẽ ra một hình dạng cho phần đầu và cuối. Trong trường hợp này, tôi tạo ra một hình tròn với Công cụ Ellipse (L). Kéo hình dạng lên trên văn bản gốc và điều chỉnh vị trí của nó để hợp với các phần của chữ. Điều chỉnh màu sắc hoặc độ trong suốt của hình dạng sẽ dễ dàng để bạn ghép vào hơn.

Chọn cả hai: phần chữ cùng với hình dạng mới, sau đó vào bảng Pathfinder và nhấp vào lệnh Unite để kết hợp các hình dạng với nhau.
3. Tích hợp Swashes thành Letterforms
Swash là các yếu tố trang trí kéo dài từ một mẫu chữ. Tail là một swash đặc biệt mở rộng dưới phạm vi bình thường của bộ ký tự.

Một số serifs truyền thống chứa các dấu gạch ngang trong bảng Glyphs và thường có thể được áp dụng cho các dạng chữ hoa. Hầu hết các phông chữ không có sẵn swashes trong menu Glyphs.

Tuy nhiên bạn vẫn có thể tự tạo các Swash với Pen Tool (P) bằng cách vẽ ra một đường cong. Điều chỉnh các đường cong bezier sao cho khít với các nét chữ. Chọn một điểm neo đơn với Direct Selection Tool (A), sau đó nhấn giữ phím Option để thao tác.
Điều chỉnh kích thước nét vẽ trong bảng Stroke để khớp với kiểu chữ gốc.

Chuyển đổi đường path thành shape bằng cách vào Object> Expand . Thao tác với điểm kết thúc để bắt chước kiểu chữ của bạn.
Đọc tiếp để khám phá các công cụ và kỹ thuật đơn giản được sử dụng để tùy chỉnh phông chữ trong Adobe Illustrator.
1. Thay đổi kiểu Serif
Một cách chắc chắn để biến đổi tổng thể của một phông chữ là thao tác serifs. Serif là các nét được thêm vào mỗi chữ cái để hỗ trợ khả năng đọc của mỗi chữ cái. Serif có thể có hình dạng của một hình học, như ví dụ dưới đây, hoặc một serif được nhìn thấy trong các phông chữ cổ điển.
Kiểu Serif thường được sử dụng cho các chuỗi văn bản dài trên các tài liệu in vì tính dễ đọc của chúng, ngay cả ở các kích thước nhỏ. Tuy nhiên, không phải tất cả các serif đều được tạo ra giống nhau; một số dùng để trang trí và không nên được sử dụng ở kích thước nhỏ hơn.

Kiểu chữ không có các nét này được gọi là sans serif, có nghĩa là "không có serif." Sans serifs được sử dụng rộng rãi trên các trang web và các thiết kế kỹ thuât số hiện đại,...

Chọn Type Tool (T) và sử dụng bảng Character để duyệt qua các kiểu font khác nhau. Điều chỉnh tracking và kerning khi cần thiết để tạo ra một hình thức gắn kết.
Chuyển văn bản của bạn thành các đường Path có thể chỉnh sửa bằng cách vào Object> Expand. Bạn sẽ nhận thấy mỗi biểu mẫu có chứa các điểm neo chỉ ra hình dạng tổng thể của nó. Trước khi thao tác các điểm neo, hãy tạo các thước đo bằng Command + R , sau đó nhấp và kéo các đường dẫn từ trong thước ra để sắp xếp từng ký tự. Bạn có thể dễ dàng ẩn các đường dẫn này bằng phím tắt Command + ; .

Nhấp vào Công cụ Direct Selection Tool (A) , sau đó điều chỉnh các điểm neo bằng cách nhấp và kéo qua hoặc bằng cách sử dụng các mũi tên trên bàn phím của bạn. Để chọn nhiều điểm neo tại một thời điểm bằng cách giữ phím Shift và chọn từng điểm.

Thao tác các serif bằng cách thu hẹp chúng ở một góc, hoặc bằng cách làm tròn chúng. Thử nghiệm với các kỹ thuật khác nhau và giữ phím Option để sao chép thiết kế và so sánh các biến thể.
2. Thay đổi hình dạng ở điểm đầu và điểm cuối
Một cách tinh tế khác để sửa lại một kiểu chữ là sửa đổi hình dạng của các phần đầu và cuối.

Dưới đây, bạn có thể thấy cách thực hiện thay đổi các phần đầu và cuối của kiểu chữ.

Bắt đầu bằng cách vẽ ra một hình dạng cho phần đầu và cuối. Trong trường hợp này, tôi tạo ra một hình tròn với Công cụ Ellipse (L). Kéo hình dạng lên trên văn bản gốc và điều chỉnh vị trí của nó để hợp với các phần của chữ. Điều chỉnh màu sắc hoặc độ trong suốt của hình dạng sẽ dễ dàng để bạn ghép vào hơn.

Chọn cả hai: phần chữ cùng với hình dạng mới, sau đó vào bảng Pathfinder và nhấp vào lệnh Unite để kết hợp các hình dạng với nhau.
3. Tích hợp Swashes thành Letterforms
Swash là các yếu tố trang trí kéo dài từ một mẫu chữ. Tail là một swash đặc biệt mở rộng dưới phạm vi bình thường của bộ ký tự.

Một số serifs truyền thống chứa các dấu gạch ngang trong bảng Glyphs và thường có thể được áp dụng cho các dạng chữ hoa. Hầu hết các phông chữ không có sẵn swashes trong menu Glyphs.

Tuy nhiên bạn vẫn có thể tự tạo các Swash với Pen Tool (P) bằng cách vẽ ra một đường cong. Điều chỉnh các đường cong bezier sao cho khít với các nét chữ. Chọn một điểm neo đơn với Direct Selection Tool (A), sau đó nhấn giữ phím Option để thao tác.
Điều chỉnh kích thước nét vẽ trong bảng Stroke để khớp với kiểu chữ gốc.

Chuyển đổi đường path thành shape bằng cách vào Object> Expand . Thao tác với điểm kết thúc để bắt chước kiểu chữ của bạn.
Tham khảo Shutterstock

